Open and close windows
| Anke (encarsia) | Also available in: Deutsch
Open and close windows and dialogues
Glade
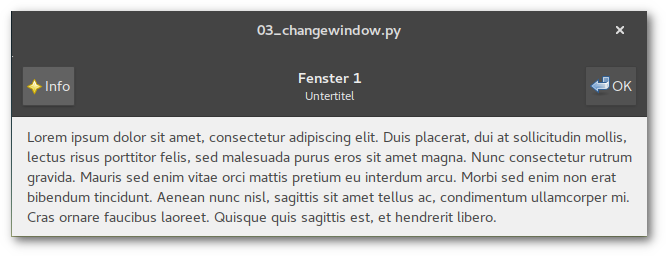
There can be created different types of windows and dialogs (which are subclasses of windows). In this example the main window has two buttons. The first one opens an info dialog, the second one closes the main window and opens another window instead.

7 Signals are assigned:
- (per) window
"info" button (headerbar left): clicked
"ok" button (headerbar right): clicked
close/quit: destroy
- info dialog
close/quit: destroy
03_changewindow.glade (Source)
<?xml version="1.0" encoding="UTF-8"?> <!-- Generated with glade 3.22.1 --> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="win1"> <property name="can_focus">False</property> <property name="resizable">False</property> <signal name="destroy" handler="on_window_destroy" swapped="no"/> <child type="titlebar"> <object class="GtkHeaderBar"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="title">Fenster 1</property> <property name="subtitle">Untertitel</property> <property name="show_close_button">True</property> <child> <object class="GtkButton" id="info_button1"> <property name="label">gtk-about</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_info_button_clicked" swapped="no"/> </object> <packing> <property name="position">1</property> </packing> </child> <child> <object class="GtkButton" id="button1"> <property name="label">gtk-ok</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_button1_clicked" swapped="no"/> </object> <packing> <property name="pack_type">end</property> <property name="position">1</property> </packing> </child> </object> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_bottom">9</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkLabel" id="label1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis placerat, dui at sollicitudin mollis, lectus risus porttitor felis, sed malesuada purus eros sit amet magna. Nunc consectetur rutrum gravida. Mauris sed enim vitae orci mattis pretium eu interdum arcu. Morbi sed enim non erat bibendum tincidunt. Aenean nunc nisl, sagittis sit amet tellus ac, condimentum ullamcorper mi. Cras ornare faucibus laoreet. Quisque quis sagittis est, et hendrerit libero.</property> <property name="wrap">True</property> <property name="max_width_chars">80</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> </object> </child> </object> <object class="GtkAboutDialog" id="about_dialog"> <property name="can_focus">False</property> <property name="title" translatable="yes">Info</property> <property name="resizable">False</property> <property name="modal">True</property> <property name="window_position">center-on-parent</property> <property name="destroy_with_parent">True</property> <property name="type_hint">dialog</property> <property name="deletable">False</property> <property name="transient_for">win1</property> <property name="program_name">Info Dialog</property> <property name="version">0.1</property> <property name="comments" translatable="yes">Platz für mehr Blabla</property> <property name="website">www.example.com</property> <property name="logo_icon_name">image-missing</property> <child> <placeholder/> </child> <child internal-child="vbox"> <object class="GtkBox"> <property name="can_focus">False</property> <property name="orientation">vertical</property> <property name="spacing">2</property> <child internal-child="action_area"> <object class="GtkButtonBox"> <property name="can_focus">False</property> <property name="layout_style">end</property> <child> <object class="GtkButton" id="close_button"> <property name="label">gtk-close</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <signal name="clicked" handler="on_close_button_clicked" swapped="no"/> </object> <packing> <property name="expand">True</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> </object> <packing> <property name="expand">False</property> <property name="fill">False</property> <property name="position">0</property> </packing> </child> </object> </child> </object> <object class="GtkWindow" id="win2"> <property name="can_focus">False</property> <property name="resizable">False</property> <signal name="destroy" handler="on_window_destroy" swapped="no"/> <child type="titlebar"> <object class="GtkHeaderBar"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="title">Fenster 2 </property> <property name="subtitle">Anderer Untertitel</property> <property name="show_close_button">True</property> <child> <object class="GtkButton" id="info_button2"> <property name="label">gtk-about</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_info_button_clicked" swapped="no"/> </object> <packing> <property name="position">1</property> </packing> </child> <child> <object class="GtkButton" id="button2"> <property name="label">gtk-ok</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_button2_clicked" swapped="no"/> </object> <packing> <property name="pack_type">end</property> <property name="position">1</property> </packing> </child> </object> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_bottom">9</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkLabel" id="label2"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">In sagittis purus nec eleifend dignissim. Curabitur venenatis eleifend leo ac tincidunt. Etiam ut consequat neque. Aenean in libero placerat, iaculis est quis, blandit nulla. Nulla euismod cursus nisl efficitur imperdiet. Sed vel augue vitae dui congue eleifend id eu libero. Cras laoreet velit nibh, et pharetra ante pharetra id. Nullam mollis arcu a nibh pulvinar, sed volutpat quam facilisis. Vivamus quis leo quis orci aliquam fermentum. Donec varius accumsan nisi eu ullamcorper. Integer condimentum, eros sit amet convallis vehicula, elit leo mattis risus, quis suscipit turpis nibh sed nulla. Sed id justo ut magna commodo eleifend. Praesent nunc arcu, elementum eu dolor nec, rutrum molestie mauris.</property> <property name="wrap">True</property> <property name="max_width_chars">80</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> </object> </child> </object> </interface>
Python
The most important functions needed for handling windows are
# open window Gtk.Builder.get_object("name").show_all() # close window temporarily, can be retrieved by show_all() Gtk.Builder.get_object("name").hide_on_delete() # close window, quit Gtk Gtk.main_quit()
Functions within the Handler() class of course can be assigned to multiple signals. So there are only 5 handler functions required in this example file.
The complete example code is:
#!/usr/bin/python # -*- coding: utf-8 -*- import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class Handler: def on_window_destroy(self, *args): Gtk.main_quit() def on_button1_clicked(self, widget): x.window.hide_on_delete() x.set_window("win2") def on_button2_clicked(self, widget): x.window.hide_on_delete() x.set_window("win1") def on_info_button_clicked(self, widget): x.about.show_all() def on_close_button_clicked(self, widget): x.about.hide_on_delete() class Example: def __init__(self): self.builder = Gtk.Builder() self.builder.add_from_file("03_changewindow.glade") self.builder.connect_signals(Handler()) self.about = self.builder.get_object("about_dialog") self.set_window("win1") def set_window(self, win): self.window = self.builder.get_object(win) self.window.show_all() def main(self): Gtk.main() x = Example() x.main()
See also the sequel article to dialogues.
Comments
Comments powered by Disqus