Bars
| Anke (encarsia) | Auch verfügbar in: English
Progressbars und Levelbars
Glade

Progressbar
Fortschrittsbalken zeigen für gewöhnlich den Status eines länger dauernden Prozesses an. Es gibt dabei zwei Modi:
verhältnismäßige Anzeige, der Fortschritt wird mit einem Wert zwischen 0 und 1 ausgedrückt
Aktivitätsmodus, ein beweglicher Block läuft nach zugewiesener Schrittweite hin und her
Zusätzlich besitzt das Widget eine optionale Textanzeige. Wird der Inhalt nicht spezifiziert, wird der Fortschritt in Prozent angezeigt.
Levelbar
Levelbars werden normalerweise als Füllstandsanzeiger genutzt. Der Füllstand wird dabei wie beim Fortschrittsbalken angezeigt, weitere Widget-Eigenschaften sind:
-
Zwei Anzeigenmodi:
continuous: ein einzelner Block repräsentiert den gegebenen Wert
discrete: Levelbar wird in eine festgelegte Anzahl von Blöcken geteilt, ein Block steht für einen Wertebereich
Festlegen von Minimal-/Maximalwert möglich, Standardwert ist 0 bzw. 1; beim Anzeigenmodus discrete entspricht der Maximalwert der Anzahl der Blöcke
Farbliche Änderungen des Balkens bei Überschreiten bestimmter Werte (siehe CSS-Artikel)
Python
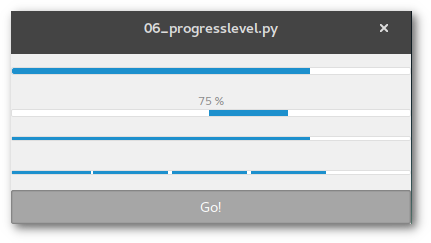
Progressbar
Im Beispiel repräsentiert der erste Balken den Wert, der zweite befindet sich im Aktivitätsmodus. Möchte man bei letzterem trotzdem eine Prozentangabe im Textfeld darstellen, muss man diesen manuell einsetzen:
widget.pulse() widget.set_text("{} %".format(perc_value))
Levelbar
Was set_fraction für Progressbar, ist set_value für Levelbar. Im continuous-Modus ist dies selbsterklärend, im discrete-Modus muss man bedenken, wie viele Blöcke definiert wurden:
widget.set_value(fraction * blocks)
Auf die Funktion add_offset_value und Farbänderung des Balkens beim Überschreiten definierter Werte wird im CSS-Artikel eingegangen.
Listings
Python
#!/usr/bin/python # -*- coding: utf-8 -*- import time import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class Handler: def on_window_destroy(self, *args): Gtk.main_quit() def on_go_clicked(self, widget): for i in range(101): x.progbar1.set_fraction(i / 100) x.progbar2.pulse() x.progbar2.set_text("{} %".format(i)) x.levbar1.set_value(i / 100) x.levbar2.set_value((i / 100) * 5) time.sleep(.05) #interrupt main loop to update GUI while Gtk.events_pending(): Gtk.main_iteration() x.progbar2.set_fraction(1) class Example: def __init__(self): self.builder = Gtk.Builder() self.builder.add_from_file("06_progresslevel.glade") self.builder.connect_signals(Handler()) self.progbar1 = self.builder.get_object("prog1") self.progbar2 = self.builder.get_object("prog2") self.levbar1 = self.builder.get_object("lev1") self.levbar2 = self.builder.get_object("lev2") self.levbar2.add_offset_value("high", 4) self.levbar2.add_offset_value("full", 5) window = self.builder.get_object("window") window.show_all() def main(self): Gtk.main() x = Example() x.main()
Glade
06_progresslevel.glade (Source)
<?xml version="1.0" encoding="UTF-8"?> <!-- Generated with glade 3.20.0 --> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="window"> <property name="can_focus">False</property> <property name="default_width">400</property> <property name="default_height">150</property> <signal name="destroy" handler="on_window_destroy" swapped="no"/> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="orientation">vertical</property> <property name="homogeneous">True</property> <child> <object class="GtkProgressBar" id="prog1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="text" translatable="yes">Text hier</property> </object> <packing> <property name="expand">False</property> <property name="fill">False</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkProgressBar" id="prog2"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="pulse_step">0.14999999999999999</property> <property name="show_text">True</property> </object> <packing> <property name="expand">False</property> <property name="fill">False</property> <property name="position">1</property> </packing> </child> <child> <object class="GtkLevelBar" id="lev1"> <property name="visible">True</property> <property name="can_focus">False</property> </object> <packing> <property name="expand">False</property> <property name="fill">False</property> <property name="position">2</property> </packing> </child> <child> <object class="GtkLevelBar" id="lev2"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="max_value">5</property> <property name="mode">discrete</property> </object> <packing> <property name="expand">False</property> <property name="fill">False</property> <property name="position">3</property> </packing> </child> <child> <object class="GtkButton" id="go"> <property name="label" translatable="yes">Go!</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_go_clicked" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">False</property> <property name="position">7</property> </packing> </child> </object> </child> <child> <placeholder/> </child> </object> </interface>
Kommentare
Comments powered by Disqus