Clickbaiting
| Anke (encarsia) | Auch verfügbar in: English
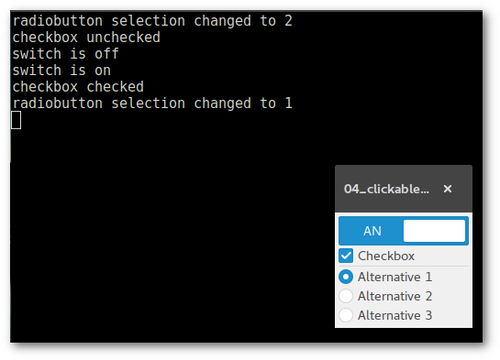
Switch, Checkbox, Radiobutton - mehr Elemente zum Anklicken
In diesem Artikel wird exemplarisch die Verwendung von Switches, Checkboxen und Radiobuttons vorgestellt. Folgend werden weitere Steuerungs- und Anzeigenelemente verwendet, es wird aber kein Anspruch auf Vollständigkeit erhoben, da die Verwendungsprozedur praktisch nach folgendem Schema funktioniert:
Container (Box, Leiste etc.) für Element anlegen
Element hinzufügen
Element mit einer Bezeichnung versehen (bei Elementen ohne Interaktion wie Boxen oder Trennlinien kann darauf verzichtet werden)
gewünschtem Signal eine Funktion zuweisen
(optional) Signal-/Funktionsaufruf in der Vorschaufunktion testen
Funktion im Programmcode schreiben
Alle verfügbaren GTK+-Klassen und ihre Funktionen findet man unter Python GI API Reference >> Gtk 3.0 >> Classes.

Glade
Switch oder Schalter
Ein Switch ist ein einfacher Ein-/Aus-Schalter mit, Überraschung!, zwei Zuständen. Der Zustand lässt sich über das Signal state_set abrufen.
Checkbox
Checkboxen sind Togglebuttons in anderem Outfit, hier wird demnach das Signal toggled belegt.
Radiobutton
Radiobuttons dienen der Auswahl _eines_ Listenpunktes aus einer gegebenen Liste. Das Element selbst funktioniert ebenfalls wie ein Togglebutton (das Signal toggled zuweisen).
Zusätzlich werden die zusammengehörigen Listenpunkte einer Gruppe zugeordet. Dies bewerkstelligt man einfach, indem man alle Radiobuttons unter "Allgemein > Knopfattribute > Gruppe" an einem "führenden Radiobutton" ausrichtet.
Python
Da Checkbox und Radiobutton Togglebuttons sind, wird hier der Status über die Funktion widget.get_active() abgerufen.
Beim Switch wird dem Signal state_set ein Parameter übergeben, der True/False ausgibt:
def on_switch_state_set(self, widget, state): if state is True: print("switch is on") else: print("switch is off")
Listings
Python
04_clickableelements.py (Source)
#!/usr/bin/python # -*- coding: utf-8 -*- import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class Handler: def on_window_destroy(self, *args): Gtk.main_quit() def on_switch_state_set(self, widget, state): if state is True: print("switch is on") else: print("switch is off") def on_cbutton_toggled(self, widget): if widget.get_active(): print("checkbox checked") else: print("checkbox unchecked") def on_rbutton1_toggled(self, widget): if widget.get_active(): print("radiobutton selection changed to 1") def on_rbutton2_toggled(self, widget): if widget.get_active(): print("radiobutton selection changed to 2") def on_rbutton3_toggled(self, widget): if widget.get_active(): print("radiobutton selection changed to 3") class Example: def __init__(self): self.gladefile = "04_clickableelements.glade" self.builder = Gtk.Builder() self.builder.add_from_file(self.gladefile) self.builder.connect_signals(Handler()) window = self.builder.get_object("window") window.show_all() def main(self): Gtk.main() x = Example() x.main()
Glade
04_clickableelements.glade (Source)
<?xml version="1.0" encoding="UTF-8"?> <!-- Generated with glade 3.20.0 --> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="window"> <property name="can_focus">False</property> <property name="default_width">150</property> <signal name="destroy" handler="on_window_destroy" swapped="no"/> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_left">4</property> <property name="margin_right">4</property> <property name="margin_top">4</property> <property name="margin_bottom">4</property> <property name="orientation">vertical</property> <property name="spacing">1</property> <child> <object class="GtkSwitch" id="switch"> <property name="visible">True</property> <property name="can_focus">True</property> <property name="active">True</property> <signal name="state-set" handler="on_switch_state_set" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> <child> <object class="GtkCheckButton" id="cbutton"> <property name="label" translatable="yes">Checkbox</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">False</property> <property name="active">True</property> <property name="draw_indicator">True</property> <signal name="toggled" handler="on_cbutton_toggled" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">2</property> </packing> </child> <child> <object class="GtkSeparator"> <property name="visible">True</property> <property name="can_focus">False</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">3</property> </packing> </child> <child> <object class="GtkRadioButton" id="rbutton1"> <property name="label" translatable="yes">Alternative 1</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">False</property> <property name="active">True</property> <property name="draw_indicator">True</property> <signal name="toggled" handler="on_rbutton1_toggled" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">4</property> </packing> </child> <child> <object class="GtkRadioButton" id="rbutton2"> <property name="label" translatable="yes">Alternative 2</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">False</property> <property name="active">True</property> <property name="draw_indicator">True</property> <property name="group">rbutton1</property> <signal name="toggled" handler="on_rbutton2_toggled" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">5</property> </packing> </child> <child> <object class="GtkRadioButton" id="rbutton3"> <property name="label" translatable="yes">Alternative 3</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">False</property> <property name="active">True</property> <property name="draw_indicator">True</property> <property name="group">rbutton1</property> <signal name="toggled" handler="on_rbutton3_toggled" swapped="no"/> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">6</property> </packing> </child> </object> </child> <child> <placeholder/> </child> </object> </interface>
Kommentare
Comments powered by Disqus