NoN: v0.6 release
Let's just use it as it is now.
The last release was a huge step for the project. Now it's time for some details and polish before I focus on a neglected project of mine.
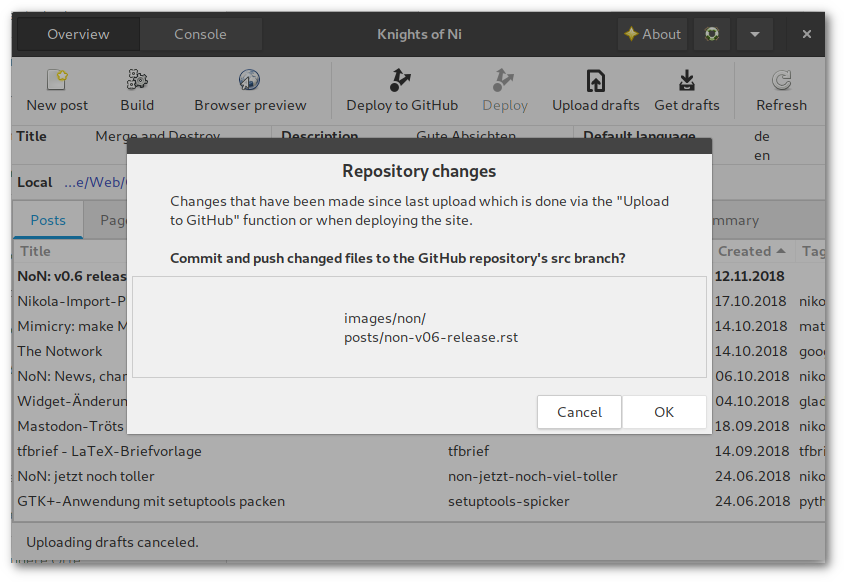
New feature: upload files to GitHub without deployment
There are two new toolbuttons to push or pull changes to or from GitHub without building or deploying the site. This imitates 'cloud' support so you can edit articles, drafts, listings etc. within the GitHub web interface and/or download/pull changed files on multiple locations.

Push files to the origin/src branch
This is a very basic implementation and you may have to manually resolve conflicts if you are editing in various places simultaneously.
Warnung
Consider this feature marked as testing.
Changelog
show input file format in statusbar
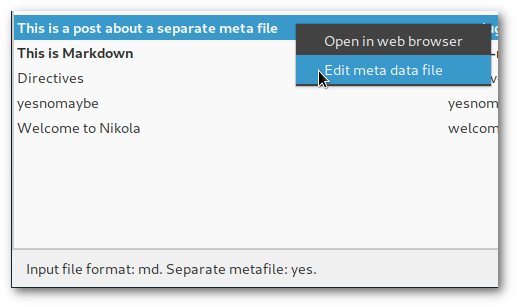
detect if separate metadata file exists and show info in statusbar, open file on right click
use the webbrowser Python package instead of subprocess commands; the package also uses the subprocess module but the code just looks nicer
the "New post" dialog is a GtkMessageDialog now
FileChooserDialog has its OK/Cancel buttons back
if the current working directory is bookmarked, the menu entry is labeled as "(active)" and deactivated
gettext localization strings in the POT file are now complete
German localization is complete
some icons changed

Menu: open bookmark is deactivated

Information about file format and metafile in statusbar, open separate metafile on right click if it exists
The Notwork
Die Nachricht ereilte mich per Twitter: das Ende von Google+ ist besiegelt. Na und? - Das Netzwerk hat doch schon lange seinen Reiz verloren.
Richtiges Netzwerk, falsche Zeit
Als Google im Jahr 2011 sein eigenes soziales Netzwerk launchte, sollte es der Facebook-Killer werden, ohne wie Facebook auszusehen oder zu funktionieren. Dies wirkt zunächst einseitig fokussiert, muss man jedoch bedenken, dass Facebook das mit großem Abstand führende soziale Netzwerk zu dieser Zeit war.
Im deutschsprachigen Raum findet man unter den Top 20 der sozialen Netzwerke neben dem Primus noch die VZ-Netzwerke, Jappy, WerKenntWen und Stayfriends - Netzwerke, die inzwischen heute ein Nischendasein fristen, falls sie noch existieren.
Angesichts der Konkurrenz konnte die Prognose doch gar nicht so schlecht sein? - Wenn da der blaue Riese nicht gewesen wäre. Google erwischte den vielleicht schlechtesten Zeitpunkt zum Launch. Facebook hatte weitgehende Marktbeherrschung und -sättigung (beim Nutzer) errungen. Die Mehrheit war einfach nicht gewillt, aktiv ein weiteres Netzwerk zu nutzen, weil sie schlicht keinen Grund darin sah. Die anhaltende massive Kritik und der Verdruss kamen später.
Die Spielwiese
Wie viele andere habe auch ich schnell Gefallen an Google+ gefunden. Das Kreis-Konzept ermöglichte es, den aktiven wie passiven Gebrauch gruppenbezogen zu filtern. Es gab einen uneingeschränkten Gesamtstream und mit der Ripples-Funktion konnte man den Weg von Beiträgen verfolgen.
Alle drei Elemente hat Google im Laufe der Zeit abgeschafft oder dies zumindest versucht (Kreise wurden nach Protest doch beibehalten, sie waren aber in der mobilen App später standardmäßig nicht aktiviert, allerdings wurde die Kreise teilen-Funktion abgeschafft).
Ideen wie Bildbearbeitungs-Events, echte Gespräche in Kommentarspalten, der Austausch mit vielen unbekannten Leuten und glorreicher Quatsch aller Niveaustufen zeichneten Google+ aus.
 |
|---|
| GIMPen, bis der Arzt kommt. Mein Beitrag zum Hack My Church - Photomanipulation Contest |
Falsch abgebogen
Es war lange Zeit die Rede davon, dass Google+ absolute Priorität im Unternehmen hat. Doch was war nach dem Launch neben der Einführung von Communities und den minimalen Markup-Möglichkeiten eigentlich die letzte positive Entwicklung an Google+? Na? Stimmt, Collections und das Umfragetool waren passende Ergänzungen. Aber sonst?
| (Beitrag nicht mehr verfügbar) |
|---|
| Post von vor 5 Jahren: Google hat mal wieder an Plus herumgedoktort |
Die Mängelliste ist mit der Zeit stetig gewachsen und als Sahnehäubchen gab es noch den Zwangsaccountverknüpfungs-PR-GAU obendrauf. Mal überlegen, was mir so einfällt:
- umständliches Kreismanagement, das nie irgendeine Pflege erhielt
- Fotos:
- Einschränkung der Bearbeitungsfunktion
- Alben und Stories (letztere später nicht mehr), Kommentare sprengen einzelne Fotos als Beiträge ab
- das YouTube/Google+-Kommentarsystem und generell halbseidene Integration
- Versuch einer Reallnamendurchsetzung
- "+1"-Empfehlungen
- Abschaffung von Ripples
- Abschaffung der Geburtstagsnotiz
- Unvollständiger "Alles"-Stream
- Ausklappen der Kommentare in "Facebook-Verhalten", also Anzeige der letzten, nicht aller, Kommentare
- Buttons sind mal eckig, dann rund und was links ist, wandert nach rechts
- Speicherhunger der (Android-)App
- defizitäre Benachrichtigungsfunktion
- Abschaffung von Community-Managern oder irgendwelchen Ansprechpartnern
- die merkwürdige Beitragsauswahl des "Angesagten"/"What's hot"-Streams
- kaputte Streams, plötzlich auftauchende uralte Beiträge
- Spaces
- der Mord an Mr. Jingles
Jedes Mal, wenn ein Update für Google+ angekündigt wurde, ging die allgemeine Stimmung in den Keller, man verabschiedete sich im Voraus und selbst die überzeugtesten Atheisten beteten "bitte lass es nicht so schlimm sein".
Diagnose: Stockholm-Syndrom.
Klimawandel
Der Schuldige an der Misere ist gefunden. Google hat es versemmelt. Aber das ist nicht die ganze Wahrheit. Kommen wir zum Elefanten im Raum: der nachlassenden Qualität und thematischen Varianz der Inhalte gefolgt von der Abwanderung der Nutzer gefolgt von nachlassender Interaktion. Teufelskreis.
Was Google+ einmal auszeichnete, war die gute thematische Durchmischung. Es gab einige größere Nachrichtenportale, die eine Präsenz pflegten und in deren Beiträgen man sich austauschen konnte (einfach so, mit fremden Leuten), es gab die Fotografen mit Hashtagterror, Kitschbilder, Musik, Katzen, Fahrräder, Autos, Blümchen, viel schrägen Humor und noch mehr Technik.
Dann fielen zuerst die Nachrichtenseiten aus. Im Allgemeinen gingen diese dazu über, sofern sie es nicht schon von vornherein taten, Google+ als Linkablage mit geschlossenen Kommentaren zu nutzen (manchmal wurde man aufgerufen, etwas zu liken).
Andere, wie etwa der Deutschlandfunk, stellten ihre Aktivität ganz ein und konzentrierten sich auf andere Verbreitungskanäle wie etwa das für eine Hörfunkanstalt sehr viel näher liegende Instagram.
Inhaltlich kippte es von sachlichen, längeren Beiträgen hin zu leicht verdaulicher Screenshot-Kost vorwiegend zu Twitter, etwas Facebook, Klickstrecken, zu komplizierten Sachverhalten wurde allmählich nur noch ein Ja oder Nein geduldet, eine kurzlebige Empörungswelle folgte der nächsten und darüber wurde nie das regelmäßige Virtue Signalling vergessen.
Dafür benötige ich allerdings kein weiteres soziales Netzwerk, das einst durch sein etwas gehobenes Niveau auffiel, denn dann verwende ich nämlich das Original.
 |
|---|
| Eine Abschiedsnachricht |
Bei mir besteht nicht primär die Frage, welche alternativen Plattformen für Google+-Nutzer jetzt in Frage kommen, sondern wohin die bereits abgewanderten ehemaligen Nutzer hin sind und ob diese überhaupt wieder aktivierbar wären.
Denn das Google+, das zum jetzigen Zeitpunkt übrig geblieben ist, möchte ich nicht mehr, auch nicht woanders.
Read on, my dear
Mimicry: make MATE taste like GNOME Shell
Inhalt
GNOME Shell is an elegant desktop environment. I like its appearance, modern looks and the basic concepts of using it. Although I consider myself as a loyal (and/because lazy) user it's not perfect. After testing something in a VM running MATE desktop I realized _how_ laggy it is on my machine. So I decided to trick myself by making MATE behave like GNOME. Does it work?
My GNOME Shell setup
The general desktop experience is given by the GNOME Shell itself but the everyday workflow is determinded by the use of extensions. In fact I state that nobody uses a plain GNOME Shell. So before tweaking the MATE desktop let's take a look at the customizations done to GNOME.
Extensions
Essential
Activities Configurator - configure looks and behaviour of the hot corner and top panel (You want that!)
Auto Move Windows - start application windows on predefined workspaces
- Battery status indicators:
Dash to Dock - turn the dash into a full-grown dock (You want that, too!)
Drop Down Terminal - unroll a terminal on keystroke
Multi Monitors Add-On - extend top panel, add overview or workspaces on separate screens
Screenshot Tool - make and save screenshots of the desktop or single windows
TaskBar - show icons of running applications in the top panel
Honorable mentions
... of extensions that don't affect the general workflow
Appfolders Management extension - edit appfolders from the application view
Backup Tools - backup appfolders, extensions and their settings
Caffeine - disable screensaver and auto suspend
Media Player Indicator - integrate media player controls into the system menu
Multi-monitor wallpaper
It's $CURRENT_YEAR and it's still an issue. While you can configure a multi-monitor setup in the preferences conveniently you still have to glue images together with ImageMagick to get different backgrounds on your screens like a caveman.
I highly recommend the application HydraPaper for this task.
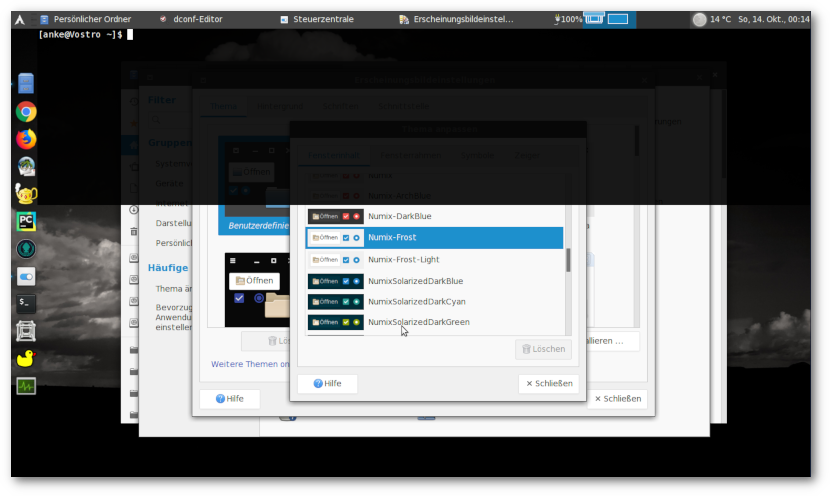
Tweaking MATE
Back in the days everybody™ loved GNOME 2. Starting the MATE desktop feels instant familiar.
It's great that the desktop has been completely ported to the GTK+ 3 framework. If you install the MATE packages in addition to GNOME there are hardly dependencies needed for installation. Also regular GNOME applications should fit nicely into the desktop.
Recommended packages and tools:
Dconf-editor (
dconf-editor)MATE Tweak (
mate-tweak)
Getting things to work the GNOME Shell way
Top Panel
Easy one - it's already there and you can have as much panels as you like whereever you want (that includes all screens). Use the regular applets:
Weather information is integrated into the clock applet.
Battery applet exists but seems to be a little buggy.
The TaskBar extension provides the functionality of the good old window list applet, just use the original.
The number of workspaces is fixed, use the workspace switcher.
No desktop icons
Who needs icons on the desktop if there are windows in the way anyway? You can disable desktop icons in MATE Tweak or by setting the org.gnome.desktop.background.show-desktop-icons property to "false".
Only show close button in windows
You can get rid of the minimize/maximize buttons by editing the org.mate.Marco.general.button-layout to 'menu:close'.
This solution does not affect applications using a Headerbar.
Dock
There are plenty of options to add application docks on linux desktops. There is also a specific applet for the MATE panel which can be installed by the mate-dock-applet.
My personal recommendation for now is Plank.
Keyboard application launcher
Using a keyboard launcher is one option to emulate the search bar.
With its unobtrusive look and plenty of search options Albert might be the choice of a dedicated GNOME Shell user.
Setting the shortcut to the [Super] key cannot be obtained in Albert's preferences. You will have to create a custom keybinding in dconf-editor:
Go to org.mate.Marco.global-keybindings and set a "run-command-xx" from 'diabled' to 'Super_L'. The "xx" is the number of the command.
Go to org.mate.Marco.keybinding-commands and set the corresponding "command-xx" to the value 'albert show'.
This will overwrite any other keybinding to the specific shortcut like Brisk menu.
Drop down terminal
I used Tilda on the GNOME 2 desktop so why not return to a long-serving application?
Even though the application is set to launch at session start in the preferences I had to add it to the startup applications manually.

Unrolled Tilda terminal on MATE, Plank dock
Multi-monitor setup
The wallpaper issue is the same as in GNOME Shell. You may want to use HydraPaper.
You can drag a panel on an extended screen only if it is not set to "extended" (uncheck in properties).
Marco issues (probably)
Dragging a window to another screen might not always set this window in the foreground.
Dragging maximized windows (e.g. webbrowser) to other screen may overlay panels.
Plugging off and on extended monitors or logging into another session (like GNOME) may disarrange monitor settings and you have to drag the screens back into their positions in the preferences.
Screenshots
If you press [Print] you might be informed that "mate-screenshot" could not be found.
You can either install the mate-utils package which "mate-screenshot" is a part of or use the "gnome-screenshot" tool by editing the dconf entries org.mate.Marco.keybinding-commands.command-screenshot and org.mate.Marco.keybinding-commands.command-window-screenshot to the value gnome-screenshot.

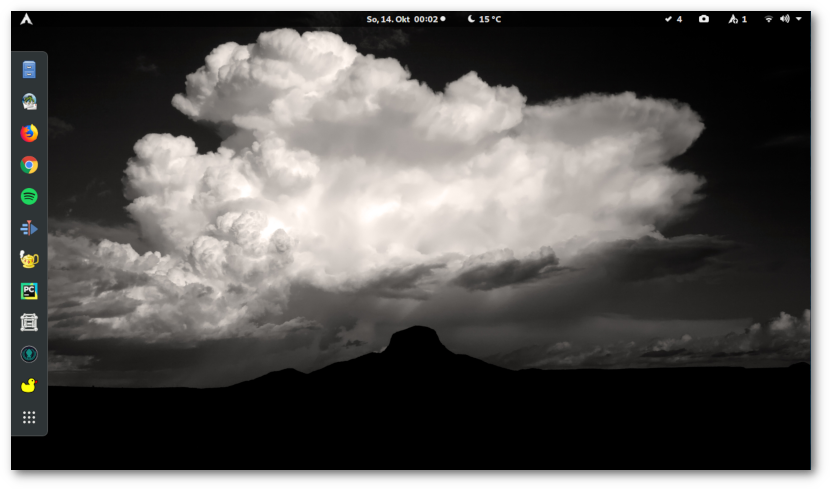
Empty GNOME Shell

Beware of fraud! This is MATE.
What does not work
Hot corner
The Hot Corner probably is the most symptomatic feature of the GNOME 3 desktop. By moving the mouse to the top left corner or clicking on "Activities" or by pressing the [Super] key you activate the Activities Overview which shows open windows, the dash, workspaces and the application search/launch bar.
This functionality cannot be fully emulated on the MATE desktop.
Using the Brisk menu or a keyboard launcher (or both) to get the search bar function seems like a valid compromise. This is probably the common use case when pressing the [Super] key.
What's still missing is a good way of showing running application windows. I have the habit of kicking the mouse into the corner to get to the windows overview (I realize when doing that occasionally on other desktop systems) and the old [Alt]``+``[Tab] is not a replacement.

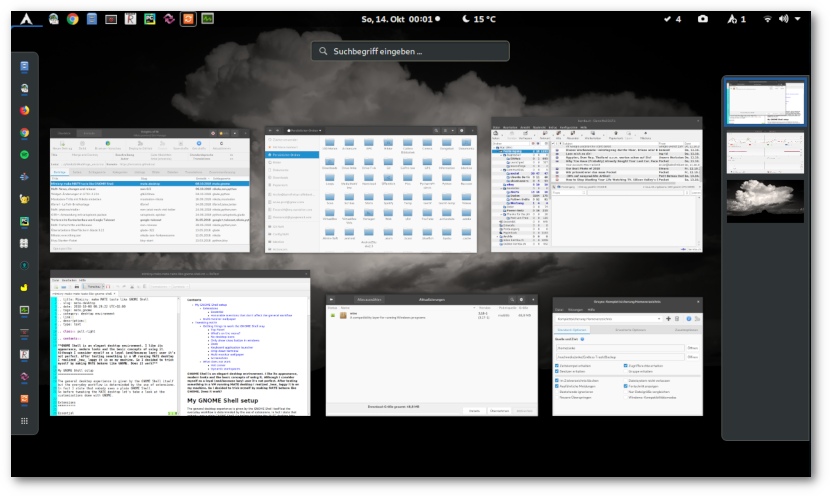
Activities Overview showing open windows
Dynamic workspaces
There is currently no way to get dynamic workspaces with the Marco window manager.
Does it work?
The MATE desktop is a great project. I'm glad that they managed to preserve the GNOME 2 spirit and upgrade it to a modern framework.
It is possible to integrate functionalities known from GNOME Shell into MATE turning it into a fast hybrid GTK+ desktop.
My MATE setup is a GNOME Shell copy. A good one but still. I have not decided yet if I want to live without the hot corner and I'd love to see Marco support headerbars and improved multi-monitor setups.
NoN: News, changes and release
Inhalt
Watch Knights of Ni grow up.
Versions'n'distros
Nikola v8
If you have not done yet you should read the upgrade guide to Nikola v8. NoN works with v7 and v8 nonetheless.
Runs on Archlinux and Ubuntu
I fiddled around until I got NoN working on a fresh Ubuntu 18.04 LTS installation. First install some dependencies:
$ sudo apt-get install gir1.2-webkit2-4.0 python3-pip
and then in lack of a package in the repositories install Nikola via pip:
$ pip3 install Nikola[extras]
If you are on (a) Archlinux (derivate) you can install Nikola from the repos:
$ sudo pacman -S nikola python-yaml
This is new since last release
Install/uninstall via setuptools
NoN is basically a Python script with a GtkBuilder GUI so in general you can get it running by executing non.py.
As an alternative you can now install or uninstall the application using setuptools which will also install a desktop entry so you can start the application from the menu:
# install for current user python setup.py install --user # install system-wide sudo python setup.py install
Use the uninstall command to revert installation.
Config in YAML format
The configuration is stored in easy readable YAML format. As of now there are only bookmarks and the last working directory stored.
Editing or removing bookmarks can only be done here (GUI solution is on the roadmap).
Site data stored in JSON file
Application has been sped up by storing the sites (meta) data in a JSON formatted file. If a conf.py and the corresponding site is loaded into the application for the first time the data will be indexed. This initial task can take some time. On every next refresh/start this data will only be checked for changes and updated.
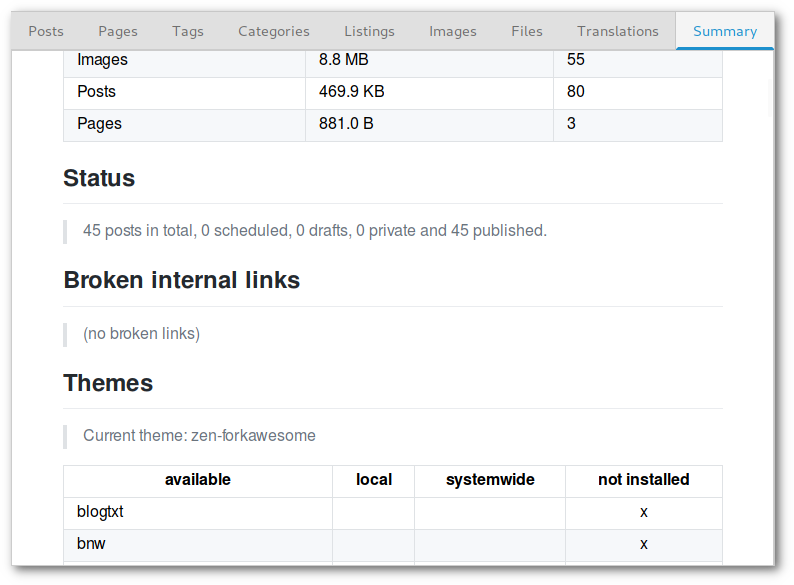
Summary tab
The main window's notebook now has a new tab showing a HTML page with collected information about the current website:
disk usage
status (
nikola status)broken internal links (
nikola check -l)themes
plugins and
custom shortcodes
The CSS used is imitates GitHub style, credit goes to sindresorhus/github-markdown-css.
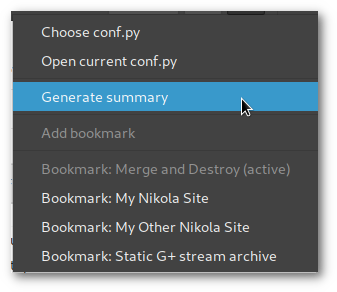
The summary is generated when initially indexing the site. Choose the menu item to generate a new report.

Summary tab
Localization support
There is now a translation template file (POT) waiting for translation. In case you have German localization, don't be irritated, there are only some strings translated yet.
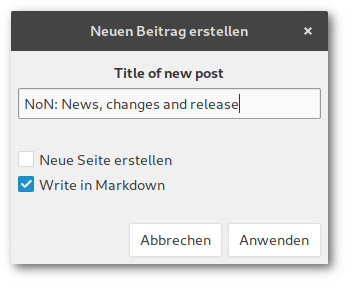
Create posts/pages in Markdown
The default input format of Nikola is reStructuredText but it supports various other formats. You can now create new posts or pages in Markdown. This option is only available if "markdown" is set in the conf.py's COMPILERS variable.
You must also configure the POSTS and PAGES dictionaries, NoN does not check for this and will not throw an error message if not set.

Markdown format checkbutton
Get help
The 'Help' button now contains a submenu with links to the Nikola handbook and to reStructuredText and Markdown syntax references so I...ehm you don't have to google them time and time again.
Thing left do do
Issues
icon not shown under Wayland
running application not marked at dock launcher (favorite), separate icon
Roadmap
preferences dialog/window
article templates (make use of
nikola new_post --import...)editor tab for quick editing
option to pull/push drafts from/to Git
Widget-Änderungen in GTK+ 2.20+
Auch wenn die Entwicklung von GTK+ 4 weit fortgeschritten ist, gibt es immer noch Änderungen in der 3er Version
Das GUI-Programm Glade wurde erst kürzlich modernisiert, in der Anwendung von Widgets sind mir einige Neuerungen aufgefallen. Dies fällt in der Regel durch entsprechende DeprecationWarnings in der Konsole auf, die Programme selbst funktionieren noch wie gewünscht.
Das heißt, die Artikel der Tutorial-Reihe bleiben vorerst unverändert (über eine gute Lösung muss ich noch nachdenken).
Es folgt eine nicht auf Vollständigkeit ausgelegte und bei Bedarf ergänzte Liste der Änderungen:
set_wm_class
Programmname in Panel und Dock anzeigen
Alt:
Gtk.Window.set_wmclass(wmclass_name, wmclass_class)Neu:
GLib.set_prgname(wmclass_name)(in .desktop-DateiStartupWMClass=wmclass_nameerforderlich)
widget.new_from_stock
Alt:
Gtk.Button.new_from_stock(Gtk.STOCK_OK)Neu:
Gtk.Button.new_with_label("OK")
Labels bekommen nur noch eine Bezeichnung durch einen String.
Gilt auch für ToggleButton und Image (hier: image.new_from_icon_name() verwenden)
set_alignment
Alt:
Gtk.Misc.set_alignment(x, y), z.B. bei LabelsNeu: Gtk.Widget-Alignment
:halignund:valignverwenden
Vte-Terminal
Befehl übergeben
Alt:
Vte.Terminal.feed_child(cmd, len(cmd))(cmd ist das zu übergebene Kommando)Neu:
Vte.Terminal.feed_child(cmd.encode())(seit v2.91)
Start
Alt:
Vte.Terminal.spawn_sync(args)Neu: GLib.spawn_async oder Vte.Pty.spawn_async (Details unbekannt)
FileChooserDialog
Alt:
dialog = Gtk.FileChooserDialog("Choose a folder", app.obj("window"), Gtk.FileChooserAction.SELECT_FOLDER, (Gtk.STOCK_CANCEL, Gtk.ResponseType.CANCEL, Gtk.STOCK_APPLY, Gtk.ResponseType.OK))
'
Neu: Argumente werden namentlich übergeben, Buttons separat hinzugefügt:
dialog = Gtk.FileChooserDialog(title="Choose a folder", parent=app.obj("window"), action=Gtk.FileChooserAction.SELECT_FOLDER, ) dialog.add_buttons("Cancel", Gtk.ResponseType.CANCEL, "OK", Gtk.ResponseType.OK)
Embed Mastodon toots with Nikola
Reading the post Mastodon Embed Shortcode for hugo I became envious and thought 'We Nikola users might want that, too'. The Nikola handbook plainly admits to have 'adopted' the shortcode feature from Hugo so how hard can it be?
Here are three ways of embedding toots in your Nikola site using reStructuredText.
The raw directive
This directive enables you to pass content to the output without being processed. See reStructuredText Directives documentation for details.
.. raw:: html <iframe src="https://mastodon.social/@kevingimbel/100745593232538751/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="600" height="333"</iframe>
The raw shortcode
This is part of the built-in shortcodes. It works like the directive, you only need to use shortcode tags.
{{% raw %}} <iframe src="https://mastodon.social/@kevingimbel/100745593232538751/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="600" height="333"</iframe> {{% /raw %}}
Create your own shortcode
A separate shortcode can easily be realized with a template-based shortcode.
All you have to do is create a template and save it as your_shortcode_name.tmpl in the shortcodes folder of your Nikola site. If you do not use any custom shortcodes yet you will probably have to create the folder.
Depending on the template engine used by your theme you have to provide shortcode templates for Jinja2 or Mako:
The shortcode can be used as intended, pass a status and optionally width and height.
{{% mastodon status=https://mastodon.social/@kevingimbel/100745593232538751 %}} {{% mastodon status=https://mastodon.social/@kevingimbel/100745593232538751 width=300 height=600 %}}
This is working for me but if the shortcode fails you should use the shortcode role to pass the text unaltered (consult the handbook for more information):
:sc:`{{% mastodon status=https://mastodon.social/@kevingimbel/100745593232538751 %}}`
You can also embed Pixelfed posts.
tfbrief - LaTeX-Briefvorlage
Manche raunen, Briefe mit LaTeX zu verfassen, wäre mit Kanonen auf Spatzen zu feuern. Die kennen die Dokumentenklasse tfbrief nicht.
tfbrief fiel mir einst vor Jahren zu und begeistert ob seiner Einfachheit nutzte ich es eifrig und verbreitete es fleißig unter Interessierten. Die Originalquelle ist inzwischen versiegt, doch ich konnte eine einsame Kopie auf GitHub ausfindig machen. Dabei stellte ich fest, dass die Dokumentenklasse quasi unverändert und weitgehend unter Ausschluss der Öffentlichkeit existierte.
- Meine Änderungen:
obsoleten Code entfernen (fixltx2e package, tocityshort-Attribut)
die Option german lädt ngerman, wenn babel geladen wird
Typos (v.a. der Kommafehler in Abschlussformel (im Deutschen nicht vorhanden))
Betreffzeile serifenlos
eine weitere Beispieldatei
PDF-Outputs der Beispiele
ausführliche Dokumentation
Link zum Repository: GitHub: andre-lehnert/latex-letter
Packing GTK+ applications with setuptools
Contents
The only reason this page exists is to remove the links in my setup.py file.
Links
Dependencies
from setuptools import setup REQUIRED = ["PyGObject", ...] setup( ... install_requires=REQUIRED, ... )
Pass the PyPI package name, for GTK+ applications you will need at least the GObject Python bindings to successfully run the import gi command.
Non-code files
from setuptools import setup PACKAGES = ["my_package"] PACKAGE_DIR = {"my_package": "my_package_dir"} PACKAGE_DATA = {"my_package": ["ui/*", "logging.yaml"]} setup( ... packages=PACKAGES, package_dir=PACKAGE_DIR, package_data=PACKAGE_DATA, ... )
The package "my_package" will be built from the files in "my_package_dir" folder into the "my_package" folder.
Non-code files like Glade files are passed as a list to the package_data option. In the example all files of the subfolder "ui" and the file "logging.yaml" are integrated into the package.
Desktop files
The locations of .desktop files and icons are defined by the Freedesktop specifications. Desktop entries for example are located in
/usr/share/applications /usr/local/share/applications ~/.local/share/applications
While running install the suitable prefix will be identified so only relative paths are required to be passed to the data_files option.
from setuptools import setup rel_app_path = "share/applications" rel_icon_path = "share/icons/hicolor/scalable/apps" DATAFILES = [ (destination_dir, ["list", "of", "files"]), (rel_app_path, ["my_app.desktop"]), (rel_icon_path, ["my_appicon.svg"]), ] setup( ... data_files=DATAFILES, ... )
This step only copies the files into the specific directories. The correct path declaration WITHIN the .desktop file has to be customized during the install command which will be accomplished by a custom function.
Customizing existing commands
The .desktop file includes information about the program to be executed as well as a corresponding icon, keywords etc. Because the target installation location may vary the file has to be adapted during the installation process.
To run own methods in existing commands you will have to create an instance of the specific command class (install, build, bdist etc.) and customize the "run" method.
In setuptools this information is passed to the cmd_class option.
from setuptools import setup from setuptools.command.install import install class CustomInstall(install): def run(self): self.my_function(args, go, here) install.run(self) def my_function(self, *args): try: do_some_shit() except: pass setup( ... cmdclass={"install": CustomInstall} ... )
A list of available commands can be obtained by
$ python setup.py --help-commands
Creating new commands
Setuptools enables you to simply create your own commands. It may be useful to create an 'uninstall' command to get rid of all the files dumped to the system during installation to avoid to do that manually.
from setuptools import setup, Command class UnInstall(Command): description = "description shown by setup.py --help-commands" user_options = [("myoption", "m", "myoption description shown by setup.py cmd --help")] def initialize_options(self): # method must exist # define all options with default value self.myoption = None def finalize_options(self): # method must exist pass def run(self): # method must exist # code to be executed goes here print("This is a custom command.") setup( ... cmdclass={"uninstall": UnInstall} ... )
NoN: jetzt noch toller
Knights of Ni - sag niemals nie
Nach den kürzlichen Änderungen an der Oberfläche gibt es nun erfreuliche Fortschritte darunter zu vermelden.
Neuigkeiten
Man kann NoN jetzt richtig (mit Hilfe von setuptools) installieren und deinstallieren.
Vom Programm generierte Dateien werden nun wie üblich im eigenen Verzeichnis im Homeverzeichnis gespeichert.
Der Programmablauf wurde beschleunigt und die Dateizugriffe massiv reduziert, indem die Posts-/Pages-Informationen für den wiederholten Abruf geparst und in einer JSON-Datei abgelegt werden.
Installation via setuptools
Bei der Installation via setuptools werden sowohl das Programm inklusive der UI als auch ein Desktopeintrag installiert. Nach der Installation lässt sich das Programm in GNOME also bequem über [super] + [n] (... [o] ... [n]) + [enter] starten.
Um dies alles auch wieder loszuwerden, gibt es ein zusätzliches uninstall-Kommando. Beide Kommandos sind mit der Option --user möglich:
# (De-/)Installation im lokalen Nutzerverzeichnis $ python setup.py install --user $ python setup.py uninstall --user # systemweite (De-/)Installation $ sudo python setup.py install $ sudo python setup.py uninstall
Dateistruktur
Die Nutzerdaten liegen jetzt in ~/.non. Dort befinden sich
die Konfigurationsdatei
config.yaml, in der der Pfad zur aktuellen/letzten Nikola-Seite und die Bookmarks gespeichert sind,die Logdatei
non.logsowiedie geparsten Daten der aufgerufenen Nikola-Seiten jeweils als JSON-Datei.
Speicherung von (Meta-)Daten
Für die Anzeige im TreeStore wurden die Daten bisher sowieso intern als Dictionary gespeichert. Das Ineffiziente daran war allerdings, dass die Daten bei jedem Refresh immer neu abgerufen wurden. Dies ist nicht notwendig und mit zunehmender Größe der Seite auch sehr zäh.
Die Lösung bestand also darin, die Daten des Dictionary zum einen für den späteren Gebrauch in einer Datei zu speichern und zum anderen es nur durch eine Update-Funktion auf aktualisierte Inhalte zu überprüfen.
Auf diese Weise werden beim ersten Aufruf einer Nikola-Konfiguration alle Posts/Pages, Tags und Kategorien oder bei erneutem Aufruf die Daten aus der entsprechenden JSON-Datei eingelesen. Die Aktualisierung erfolgt über den Abgleich der letzten Dateimodifikation. Die JSON-Datei wird beim Wechsel in eine andere Nikola-Seite (z.B. über ein Bookmark) oder bei Programmende gespeichert.
Lost in the rabbit hole of Google Takeout
Contents
Backup your data. They said. All of it. They said. And then came Google Takeout

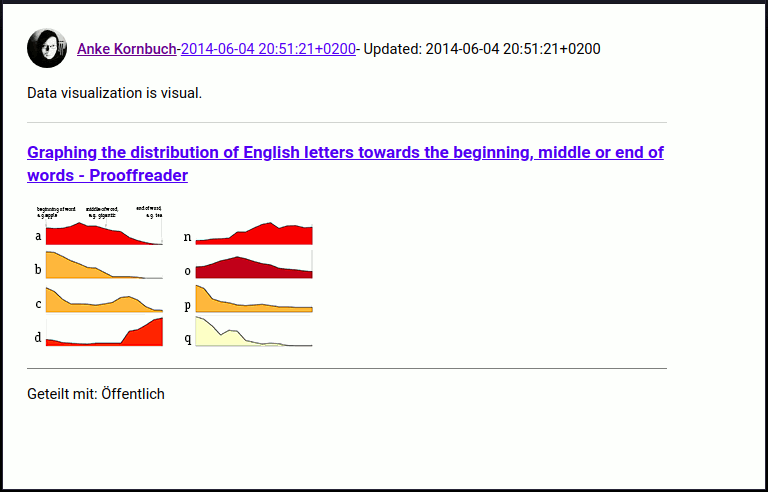
G+ post HTML file from Takeout
I get the 4, 20 and Google+
Takeout is Google's user data archive system for numerous products. My primary target me was to download an archive of my Google+ activities.
The approach is quite simple: choose the product in Takeout and wait until the archive(s) has/have been generated. The downloadable archive will be valid for a week but you can generate new archives at any time.
- Lesson 1:
-
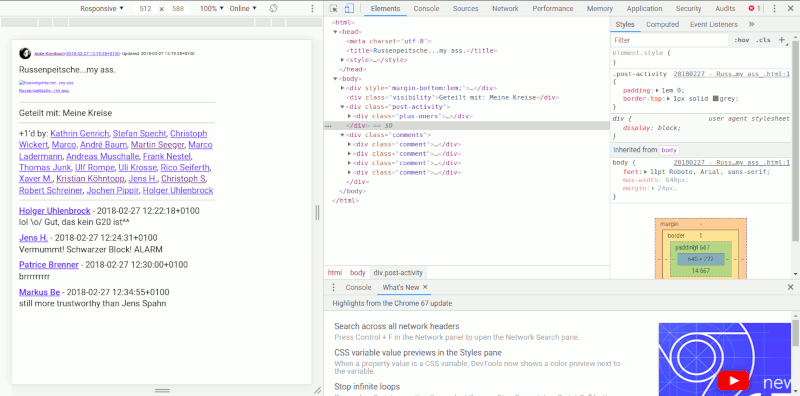
Choose zip as filetype if you use umlauts, there could be encoding issues in tgz files.
I remembered that there was an import plugin for Nikola and I imagined to throw in the archive and to get a usable local site in return. At this point of the article the reader may speculate that this didn't work in the slightest way.
Unpacking presents
The first inspection reveals:
All G+ posts are located in
Google+ stream/Postsas HTML files. These files appear usable.Image links just point to filenames. The path is missing so only images in the same directory are shown but
Images are scattered among different directories (in
PostsandPhotosand their subfolders). The majority of image files are stored inPhotos of postsin date corresponding subfolders.There are different date formats in peaceful co-existence:
Photos of posts/ ├── 02.06.14 ├── 02.06.16 ├── 22. Juli 2013 ├── 23.01.17 ├── 2011-08-14 └── 2012-03-13
There is a corresponding JSON file for every image but not for HTML files.
Strucure of HTML files:
- Lesson 2
-
You can open only single posts, there are a lot of deadlinks in image posts, but share and reaction information are displayed (public/private/collection/community post, +1, reshares and comments).
Your entry: Nikola
With low expectations I install the import plugin for Nikola and see what happens. Nothing. The posts once were provided as JSON files but not in recent days.
I brachiate through the files, importing HTML files first. The import plugin instantiates a new Nikola site, so I can just trial and error like hell. Then I care about deadlinks, then titles, it kepps getting better with every build.
The result is a static website of my Google+ stream including +1's and comments and a link to the original post.
Theming
In general the import is independent from any theme. I personally recommend hyde which even can be improved by the custom.css that is included in the archive.
Wishlist
local search function
filter posts by share status
Attention!
In case you consider a publicly accessible stream backup you have to keep in mind that the imported data also includes all privately shared posts.
Conclusion
As a long-term heavy Google+ user you are used to inconsistencies and improvementent constantly getting worse so a Takeout archive is no more than a sparring partner to train with. It is only a matter of time until my version of the import plugin will go the way of all those Google messengers before.

static Google+ Nikola site (hyde theme)
Update
The end of Google+ has been recently announced and the issue of backing up and presentation of the data has become more relevant.
You can download the plugin now from GitHub: encarsia/gplus_nikola_import.
The associated article to the plugin: Nikola-Import-Plugin für Google+ (currently only in German but there is a detailed README file in the repository on how to get the plugin work).
Comment on