NoN: v0.6 release
Let's just use it as it is now.
The last release was a huge step for the project. Now it's time for some details and polish before I focus on a neglected project of mine.
New feature: upload files to GitHub without deployment
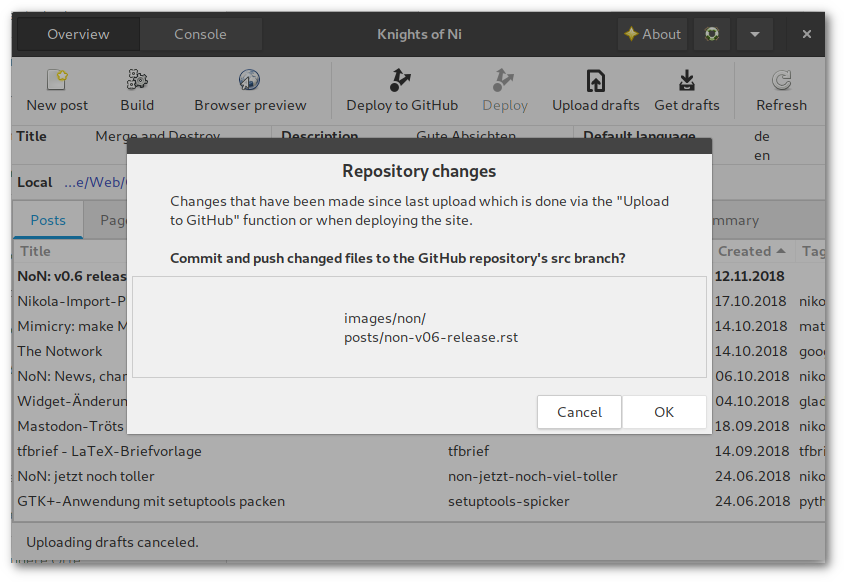
There are two new toolbuttons to push or pull changes to or from GitHub without building or deploying the site. This imitates 'cloud' support so you can edit articles, drafts, listings etc. within the GitHub web interface and/or download/pull changed files on multiple locations.

Push files to the origin/src branch
This is a very basic implementation and you may have to manually resolve conflicts if you are editing in various places simultaneously.
Warnung
Consider this feature marked as testing.
Changelog
show input file format in statusbar
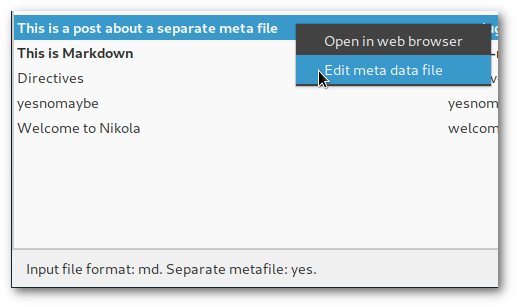
detect if separate metadata file exists and show info in statusbar, open file on right click
use the webbrowser Python package instead of subprocess commands; the package also uses the subprocess module but the code just looks nicer
the "New post" dialog is a GtkMessageDialog now
FileChooserDialog has its OK/Cancel buttons back
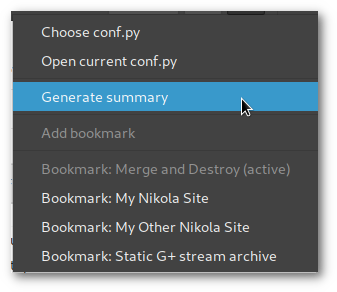
if the current working directory is bookmarked, the menu entry is labeled as "(active)" and deactivated
gettext localization strings in the POT file are now complete
German localization is complete
some icons changed

Menu: open bookmark is deactivated

Information about file format and metafile in statusbar, open separate metafile on right click if it exists
The Notwork
Die Nachricht ereilte mich per Twitter: das Ende von Google+ ist besiegelt. Na und? - Das Netzwerk hat doch schon lange seinen Reiz verloren.
Richtiges Netzwerk, falsche Zeit
Als Google im Jahr 2011 sein eigenes soziales Netzwerk launchte, sollte es der Facebook-Killer werden, ohne wie Facebook auszusehen oder zu funktionieren. Dies wirkt zunächst einseitig fokussiert, muss man jedoch bedenken, dass Facebook das mit großem Abstand führende soziale Netzwerk zu dieser Zeit war.
Im deutschsprachigen Raum findet man unter den Top 20 der sozialen Netzwerke neben dem Primus noch die VZ-Netzwerke, Jappy, WerKenntWen und Stayfriends - Netzwerke, die inzwischen heute ein Nischendasein fristen, falls sie noch existieren.
Angesichts der Konkurrenz konnte die Prognose doch gar nicht so schlecht sein? - Wenn da der blaue Riese nicht gewesen wäre. Google erwischte den vielleicht schlechtesten Zeitpunkt zum Launch. Facebook hatte weitgehende Marktbeherrschung und -sättigung (beim Nutzer) errungen. Die Mehrheit war einfach nicht gewillt, aktiv ein weiteres Netzwerk zu nutzen, weil sie schlicht keinen Grund darin sah. Die anhaltende massive Kritik und der Verdruss kamen später.
Die Spielwiese
Wie viele andere habe auch ich schnell Gefallen an Google+ gefunden. Das Kreis-Konzept ermöglichte es, den aktiven wie passiven Gebrauch gruppenbezogen zu filtern. Es gab einen uneingeschränkten Gesamtstream und mit der Ripples-Funktion konnte man den Weg von Beiträgen verfolgen.
Alle drei Elemente hat Google im Laufe der Zeit abgeschafft oder dies zumindest versucht (Kreise wurden nach Protest doch beibehalten, sie waren aber in der mobilen App später standardmäßig nicht aktiviert, allerdings wurde die Kreise teilen-Funktion abgeschafft).
Ideen wie Bildbearbeitungs-Events, echte Gespräche in Kommentarspalten, der Austausch mit vielen unbekannten Leuten und glorreicher Quatsch aller Niveaustufen zeichneten Google+ aus.
 |
|---|
| GIMPen, bis der Arzt kommt. Mein Beitrag zum Hack My Church - Photomanipulation Contest |
Falsch abgebogen
Es war lange Zeit die Rede davon, dass Google+ absolute Priorität im Unternehmen hat. Doch was war nach dem Launch neben der Einführung von Communities und den minimalen Markup-Möglichkeiten eigentlich die letzte positive Entwicklung an Google+? Na? Stimmt, Collections und das Umfragetool waren passende Ergänzungen. Aber sonst?
| (Beitrag nicht mehr verfügbar) |
|---|
| Post von vor 5 Jahren: Google hat mal wieder an Plus herumgedoktort |
Die Mängelliste ist mit der Zeit stetig gewachsen und als Sahnehäubchen gab es noch den Zwangsaccountverknüpfungs-PR-GAU obendrauf. Mal überlegen, was mir so einfällt:
- umständliches Kreismanagement, das nie irgendeine Pflege erhielt
- Fotos:
- Einschränkung der Bearbeitungsfunktion
- Alben und Stories (letztere später nicht mehr), Kommentare sprengen einzelne Fotos als Beiträge ab
- das YouTube/Google+-Kommentarsystem und generell halbseidene Integration
- Versuch einer Reallnamendurchsetzung
- "+1"-Empfehlungen
- Abschaffung von Ripples
- Abschaffung der Geburtstagsnotiz
- Unvollständiger "Alles"-Stream
- Ausklappen der Kommentare in "Facebook-Verhalten", also Anzeige der letzten, nicht aller, Kommentare
- Buttons sind mal eckig, dann rund und was links ist, wandert nach rechts
- Speicherhunger der (Android-)App
- defizitäre Benachrichtigungsfunktion
- Abschaffung von Community-Managern oder irgendwelchen Ansprechpartnern
- die merkwürdige Beitragsauswahl des "Angesagten"/"What's hot"-Streams
- kaputte Streams, plötzlich auftauchende uralte Beiträge
- Spaces
- der Mord an Mr. Jingles
Jedes Mal, wenn ein Update für Google+ angekündigt wurde, ging die allgemeine Stimmung in den Keller, man verabschiedete sich im Voraus und selbst die überzeugtesten Atheisten beteten "bitte lass es nicht so schlimm sein".
Diagnose: Stockholm-Syndrom.
Klimawandel
Der Schuldige an der Misere ist gefunden. Google hat es versemmelt. Aber das ist nicht die ganze Wahrheit. Kommen wir zum Elefanten im Raum: der nachlassenden Qualität und thematischen Varianz der Inhalte gefolgt von der Abwanderung der Nutzer gefolgt von nachlassender Interaktion. Teufelskreis.
Was Google+ einmal auszeichnete, war die gute thematische Durchmischung. Es gab einige größere Nachrichtenportale, die eine Präsenz pflegten und in deren Beiträgen man sich austauschen konnte (einfach so, mit fremden Leuten), es gab die Fotografen mit Hashtagterror, Kitschbilder, Musik, Katzen, Fahrräder, Autos, Blümchen, viel schrägen Humor und noch mehr Technik.
Dann fielen zuerst die Nachrichtenseiten aus. Im Allgemeinen gingen diese dazu über, sofern sie es nicht schon von vornherein taten, Google+ als Linkablage mit geschlossenen Kommentaren zu nutzen (manchmal wurde man aufgerufen, etwas zu liken).
Andere, wie etwa der Deutschlandfunk, stellten ihre Aktivität ganz ein und konzentrierten sich auf andere Verbreitungskanäle wie etwa das für eine Hörfunkanstalt sehr viel näher liegende Instagram.
Inhaltlich kippte es von sachlichen, längeren Beiträgen hin zu leicht verdaulicher Screenshot-Kost vorwiegend zu Twitter, etwas Facebook, Klickstrecken, zu komplizierten Sachverhalten wurde allmählich nur noch ein Ja oder Nein geduldet, eine kurzlebige Empörungswelle folgte der nächsten und darüber wurde nie das regelmäßige Virtue Signalling vergessen.
Dafür benötige ich allerdings kein weiteres soziales Netzwerk, das einst durch sein etwas gehobenes Niveau auffiel, denn dann verwende ich nämlich das Original.
 |
|---|
| Eine Abschiedsnachricht |
Bei mir besteht nicht primär die Frage, welche alternativen Plattformen für Google+-Nutzer jetzt in Frage kommen, sondern wohin die bereits abgewanderten ehemaligen Nutzer hin sind und ob diese überhaupt wieder aktivierbar wären.
Denn das Google+, das zum jetzigen Zeitpunkt übrig geblieben ist, möchte ich nicht mehr, auch nicht woanders.
Read on, my dear
Mimicry: make MATE taste like GNOME Shell
Inhalt
GNOME Shell is an elegant desktop environment. I like its appearance, modern looks and the basic concepts of using it. Although I consider myself as a loyal (and/because lazy) user it's not perfect. After testing something in a VM running MATE desktop I realized _how_ laggy it is on my machine. So I decided to trick myself by making MATE behave like GNOME. Does it work?
My GNOME Shell setup
The general desktop experience is given by the GNOME Shell itself but the everyday workflow is determinded by the use of extensions. In fact I state that nobody uses a plain GNOME Shell. So before tweaking the MATE desktop let's take a look at the customizations done to GNOME.
Extensions
Essential
Activities Configurator - configure looks and behaviour of the hot corner and top panel (You want that!)
Auto Move Windows - start application windows on predefined workspaces
- Battery status indicators:
Dash to Dock - turn the dash into a full-grown dock (You want that, too!)
Drop Down Terminal - unroll a terminal on keystroke
Multi Monitors Add-On - extend top panel, add overview or workspaces on separate screens
Screenshot Tool - make and save screenshots of the desktop or single windows
TaskBar - show icons of running applications in the top panel
Honorable mentions
... of extensions that don't affect the general workflow
Appfolders Management extension - edit appfolders from the application view
Backup Tools - backup appfolders, extensions and their settings
Caffeine - disable screensaver and auto suspend
Media Player Indicator - integrate media player controls into the system menu
Multi-monitor wallpaper
It's $CURRENT_YEAR and it's still an issue. While you can configure a multi-monitor setup in the preferences conveniently you still have to glue images together with ImageMagick to get different backgrounds on your screens like a caveman.
I highly recommend the application HydraPaper for this task.
Tweaking MATE
Back in the days everybody™ loved GNOME 2. Starting the MATE desktop feels instant familiar.
It's great that the desktop has been completely ported to the GTK+ 3 framework. If you install the MATE packages in addition to GNOME there are hardly dependencies needed for installation. Also regular GNOME applications should fit nicely into the desktop.
Recommended packages and tools:
Dconf-editor (
dconf-editor)MATE Tweak (
mate-tweak)
Getting things to work the GNOME Shell way
Top Panel
Easy one - it's already there and you can have as much panels as you like whereever you want (that includes all screens). Use the regular applets:
Weather information is integrated into the clock applet.
Battery applet exists but seems to be a little buggy.
The TaskBar extension provides the functionality of the good old window list applet, just use the original.
The number of workspaces is fixed, use the workspace switcher.
No desktop icons
Who needs icons on the desktop if there are windows in the way anyway? You can disable desktop icons in MATE Tweak or by setting the org.gnome.desktop.background.show-desktop-icons property to "false".
Only show close button in windows
You can get rid of the minimize/maximize buttons by editing the org.mate.Marco.general.button-layout to 'menu:close'.
This solution does not affect applications using a Headerbar.
Dock
There are plenty of options to add application docks on linux desktops. There is also a specific applet for the MATE panel which can be installed by the mate-dock-applet.
My personal recommendation for now is Plank.
Keyboard application launcher
Using a keyboard launcher is one option to emulate the search bar.
With its unobtrusive look and plenty of search options Albert might be the choice of a dedicated GNOME Shell user.
Setting the shortcut to the [Super] key cannot be obtained in Albert's preferences. You will have to create a custom keybinding in dconf-editor:
Go to org.mate.Marco.global-keybindings and set a "run-command-xx" from 'diabled' to 'Super_L'. The "xx" is the number of the command.
Go to org.mate.Marco.keybinding-commands and set the corresponding "command-xx" to the value 'albert show'.
This will overwrite any other keybinding to the specific shortcut like Brisk menu.
Drop down terminal
I used Tilda on the GNOME 2 desktop so why not return to a long-serving application?
Even though the application is set to launch at session start in the preferences I had to add it to the startup applications manually.

Unrolled Tilda terminal on MATE, Plank dock
Multi-monitor setup
The wallpaper issue is the same as in GNOME Shell. You may want to use HydraPaper.
You can drag a panel on an extended screen only if it is not set to "extended" (uncheck in properties).
Marco issues (probably)
Dragging a window to another screen might not always set this window in the foreground.
Dragging maximized windows (e.g. webbrowser) to other screen may overlay panels.
Plugging off and on extended monitors or logging into another session (like GNOME) may disarrange monitor settings and you have to drag the screens back into their positions in the preferences.
Screenshots
If you press [Print] you might be informed that "mate-screenshot" could not be found.
You can either install the mate-utils package which "mate-screenshot" is a part of or use the "gnome-screenshot" tool by editing the dconf entries org.mate.Marco.keybinding-commands.command-screenshot and org.mate.Marco.keybinding-commands.command-window-screenshot to the value gnome-screenshot.

Empty GNOME Shell

Beware of fraud! This is MATE.
What does not work
Hot corner
The Hot Corner probably is the most symptomatic feature of the GNOME 3 desktop. By moving the mouse to the top left corner or clicking on "Activities" or by pressing the [Super] key you activate the Activities Overview which shows open windows, the dash, workspaces and the application search/launch bar.
This functionality cannot be fully emulated on the MATE desktop.
Using the Brisk menu or a keyboard launcher (or both) to get the search bar function seems like a valid compromise. This is probably the common use case when pressing the [Super] key.
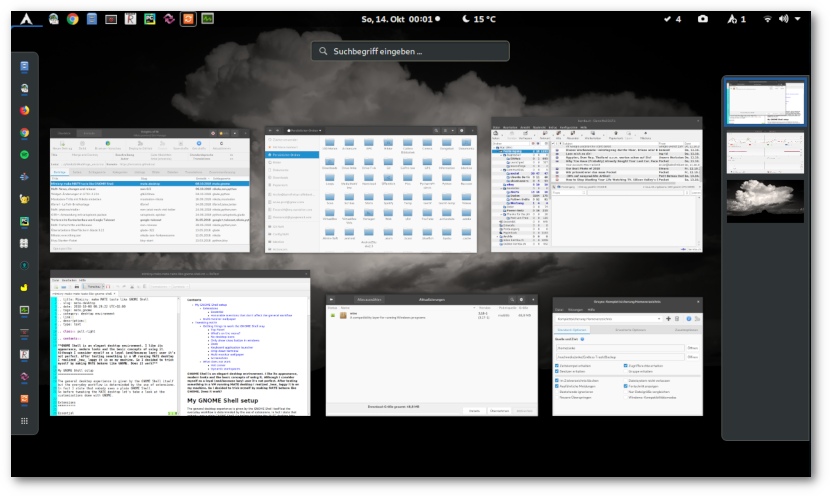
What's still missing is a good way of showing running application windows. I have the habit of kicking the mouse into the corner to get to the windows overview (I realize when doing that occasionally on other desktop systems) and the old [Alt]``+``[Tab] is not a replacement.

Activities Overview showing open windows
Dynamic workspaces
There is currently no way to get dynamic workspaces with the Marco window manager.
Does it work?
The MATE desktop is a great project. I'm glad that they managed to preserve the GNOME 2 spirit and upgrade it to a modern framework.
It is possible to integrate functionalities known from GNOME Shell into MATE turning it into a fast hybrid GTK+ desktop.
My MATE setup is a GNOME Shell copy. A good one but still. I have not decided yet if I want to live without the hot corner and I'd love to see Marco support headerbars and improved multi-monitor setups.
NoN: News, changes and release
Inhalt
Watch Knights of Ni grow up.
Versions'n'distros
Nikola v8
If you have not done yet you should read the upgrade guide to Nikola v8. NoN works with v7 and v8 nonetheless.
Runs on Archlinux and Ubuntu
I fiddled around until I got NoN working on a fresh Ubuntu 18.04 LTS installation. First install some dependencies:
$ sudo apt-get install gir1.2-webkit2-4.0 python3-pip
and then in lack of a package in the repositories install Nikola via pip:
$ pip3 install Nikola[extras]
If you are on (a) Archlinux (derivate) you can install Nikola from the repos:
$ sudo pacman -S nikola python-yaml
This is new since last release
Install/uninstall via setuptools
NoN is basically a Python script with a GtkBuilder GUI so in general you can get it running by executing non.py.
As an alternative you can now install or uninstall the application using setuptools which will also install a desktop entry so you can start the application from the menu:
# install for current user python setup.py install --user # install system-wide sudo python setup.py install
Use the uninstall command to revert installation.
Config in YAML format
The configuration is stored in easy readable YAML format. As of now there are only bookmarks and the last working directory stored.
Editing or removing bookmarks can only be done here (GUI solution is on the roadmap).
Site data stored in JSON file
Application has been sped up by storing the sites (meta) data in a JSON formatted file. If a conf.py and the corresponding site is loaded into the application for the first time the data will be indexed. This initial task can take some time. On every next refresh/start this data will only be checked for changes and updated.
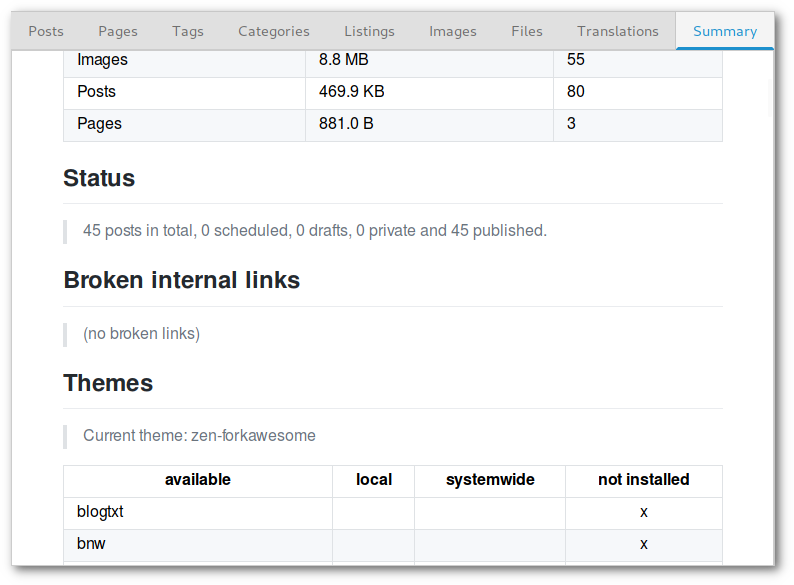
Summary tab
The main window's notebook now has a new tab showing a HTML page with collected information about the current website:
disk usage
status (
nikola status)broken internal links (
nikola check -l)themes
plugins and
custom shortcodes
The CSS used is imitates GitHub style, credit goes to sindresorhus/github-markdown-css.
The summary is generated when initially indexing the site. Choose the menu item to generate a new report.

Summary tab
Localization support
There is now a translation template file (POT) waiting for translation. In case you have German localization, don't be irritated, there are only some strings translated yet.
Create posts/pages in Markdown
The default input format of Nikola is reStructuredText but it supports various other formats. You can now create new posts or pages in Markdown. This option is only available if "markdown" is set in the conf.py's COMPILERS variable.
You must also configure the POSTS and PAGES dictionaries, NoN does not check for this and will not throw an error message if not set.

Markdown format checkbutton
Get help
The 'Help' button now contains a submenu with links to the Nikola handbook and to reStructuredText and Markdown syntax references so I...ehm you don't have to google them time and time again.
Thing left do do
Issues
icon not shown under Wayland
running application not marked at dock launcher (favorite), separate icon
Roadmap
preferences dialog/window
article templates (make use of
nikola new_post --import...)editor tab for quick editing
option to pull/push drafts from/to Git
Widget-Änderungen in GTK+ 2.20+
Auch wenn die Entwicklung von GTK+ 4 weit fortgeschritten ist, gibt es immer noch Änderungen in der 3er Version
Das GUI-Programm Glade wurde erst kürzlich modernisiert, in der Anwendung von Widgets sind mir einige Neuerungen aufgefallen. Dies fällt in der Regel durch entsprechende DeprecationWarnings in der Konsole auf, die Programme selbst funktionieren noch wie gewünscht.
Das heißt, die Artikel der Tutorial-Reihe bleiben vorerst unverändert (über eine gute Lösung muss ich noch nachdenken).
Es folgt eine nicht auf Vollständigkeit ausgelegte und bei Bedarf ergänzte Liste der Änderungen:
set_wm_class
Programmname in Panel und Dock anzeigen
Alt:
Gtk.Window.set_wmclass(wmclass_name, wmclass_class)Neu:
GLib.set_prgname(wmclass_name)(in .desktop-DateiStartupWMClass=wmclass_nameerforderlich)
widget.new_from_stock
Alt:
Gtk.Button.new_from_stock(Gtk.STOCK_OK)Neu:
Gtk.Button.new_with_label("OK")
Labels bekommen nur noch eine Bezeichnung durch einen String.
Gilt auch für ToggleButton und Image (hier: image.new_from_icon_name() verwenden)
set_alignment
Alt:
Gtk.Misc.set_alignment(x, y), z.B. bei LabelsNeu: Gtk.Widget-Alignment
:halignund:valignverwenden
Vte-Terminal
Befehl übergeben
Alt:
Vte.Terminal.feed_child(cmd, len(cmd))(cmd ist das zu übergebene Kommando)Neu:
Vte.Terminal.feed_child(cmd.encode())(seit v2.91)
Start
Alt:
Vte.Terminal.spawn_sync(args)Neu: GLib.spawn_async oder Vte.Pty.spawn_async (Details unbekannt)
FileChooserDialog
Alt:
dialog = Gtk.FileChooserDialog("Choose a folder", app.obj("window"), Gtk.FileChooserAction.SELECT_FOLDER, (Gtk.STOCK_CANCEL, Gtk.ResponseType.CANCEL, Gtk.STOCK_APPLY, Gtk.ResponseType.OK))
'
Neu: Argumente werden namentlich übergeben, Buttons separat hinzugefügt:
dialog = Gtk.FileChooserDialog(title="Choose a folder", parent=app.obj("window"), action=Gtk.FileChooserAction.SELECT_FOLDER, ) dialog.add_buttons("Cancel", Gtk.ResponseType.CANCEL, "OK", Gtk.ResponseType.OK)
Mastodon-Tröts mit Nikola einbetten
Beim Lesen des Artikels Mastodon Embed Shortcode for hugo dachte ich neidisch 'Wir Nikola-Nutzer könnten sowas auch gebrauchen'. Im Nikola-Handbuch gibt man freimütig zu, dieses Feature sowieso von Hugo entlehnt zu haben, wie kompliziert kann es also sein?
Hier sind drei Arten, mit reStructuredText Tröts in eine Nikola-Seite einzubinden.
Die raw-Directive
Diese Directive ermöglicht es, Inhalt ohne Verarbeitung an die Ausgabe weiterzureichen, siehe auch reStructuredText Directives documentation.
.. raw:: html <iframe src="https://mastodon.social/@kevingimbel/100745593232538751/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="600" height="333"</iframe>
Der raw-Shortcode
Dieser Shortcode ist standardmäßig verfügbar. Er funktioniert genau wie die Directive, der Inhalt muss nur zwischen Shortcode-Tags platziert werden.
{{% raw %}} <iframe src="https://mastodon.social/@kevingimbel/100745593232538751/embed" class="mastodon-embed" style="max-width: 100%; border: 0" width="600" height="333"</iframe> {{% /raw %}}
Mach dir deinen eigenen Shortcode
Mittels vorlagenbasierten Shortcodes kann man einfach individuelle Shortcodes erstellen.
Dafür muss man eine Vorlage namens your_shortcode_name.tmpl erstellen und im shortcodes-Ordner der Nikola-Seite speichern. Wenn noch keine eigenen Shortcodes verwendet werden, muss der Ordner höchstwahrscheinlich noch angelegt werden.
Abhängig von der verwendeten Template-Engine, die das aktuell verwendete Theme nutzt, muss der Shortcode in Jinja2 oder Mako geschrieben werden:
Der Shortcode kann nun wie ursprünglich genutzt werden, es muss ein Link zum Status angegeben werden, optional noch Höhe und/oder Breite des Elements.
{{% mastodon status=https://mastodon.social/@kevingimbel/100745593232538751 %}} {{% mastodon status=https://mastodon.social/@kevingimbel/100745593232538751 width=300 height=600 %}}
Diese Lösungen funktionieren für mich. Falls nicht, wird die Nutzung der Shortcode-Role empfohlen (siehe Handbuch):
:sc:`{{% mastodon status=https://mastodon.social/@kevingimbel/100745593232538751 %}}`
Man kann auch Pixelfed-Posts einbinden.
tfbrief - LaTeX-Briefvorlage
Manche raunen, Briefe mit LaTeX zu verfassen, wäre mit Kanonen auf Spatzen zu feuern. Die kennen die Dokumentenklasse tfbrief nicht.
tfbrief fiel mir einst vor Jahren zu und begeistert ob seiner Einfachheit nutzte ich es eifrig und verbreitete es fleißig unter Interessierten. Die Originalquelle ist inzwischen versiegt, doch ich konnte eine einsame Kopie auf GitHub ausfindig machen. Dabei stellte ich fest, dass die Dokumentenklasse quasi unverändert und weitgehend unter Ausschluss der Öffentlichkeit existierte.
- Meine Änderungen:
obsoleten Code entfernen (fixltx2e package, tocityshort-Attribut)
die Option german lädt ngerman, wenn babel geladen wird
Typos (v.a. der Kommafehler in Abschlussformel (im Deutschen nicht vorhanden))
Betreffzeile serifenlos
eine weitere Beispieldatei
PDF-Outputs der Beispiele
ausführliche Dokumentation
Link zum Repository: GitHub: andre-lehnert/latex-letter
GTK+-Anwendung mit setuptools packen
Inhalt
Der einzige Zweck dieser Seite besteht darin, die Links in meiner setup.py zu entfernen.
Links
Abhängigkeiten
from setuptools import setup REQUIRED = ["PyGObject", ...] setup( ... install_requires=REQUIRED, ... )
Angabe des PyPI-Paketnamens, bei GTK+-Pythonprogrammen also mindestens die entsprechenden Bindings, da sonst import gi scheitert.
Nicht Python-Paketdateien
from setuptools import setup PACKAGES = ["my_package"] PACKAGE_DIR = {"my_package": "my_package_dir"} PACKAGE_DATA = {"my_package": ["ui/*", "logging.yaml"]} setup( ... packages=PACKAGES, package_dir=PACKAGE_DIR, package_data=PACKAGE_DATA, ... )
Das Paket "my_package" wird aus dem Verzeichnis "my_package_dir" im Verzeichnis "my_package" gepackt.
Die Dateien, die keinen Python-Code enthalten, also etwa Glade-Dateien, werden als Liste in package_data übergeben. Im Beispiel werden alle Dateien im Unterverzeichnis "ui" sowie die Datei "logging.yaml" ins Paket integriert.
Desktop-Dateien
Der Speicherort von .desktop-Dateien und Icons richtet sich nach den Freedesktop-Spezifikationen. Desktop-Dateien befinden sich normalerweise in den Verzeichnissen
~/.local/share/applications /usr/local/share/applications /usr/share/applications
Während der Ausführung von install wird das Präfix ermittelt, es ist also nur die Angabe des relativen Pfads in der data_files-Option notwendig. Gleiches gilt für Icons.
from setuptools import setup rel_app_path = "share/applications" rel_icon_path = "share/icons/hicolor/scalable/apps" DATAFILES = [ (destination_dir, ["list", "of", "files"]), (rel_app_path, ["my_app.desktop"]), (rel_icon_path, ["my_appicon.svg"]), ] setup( ... data_files=DATAFILES, ... )
Dieser Schritt kopiert nur die Dateien in die entsprechenden Zielverzeichnisse. Die korrekten Pfadangaben IN der .desktop-Datei werden durch eine eigene Funktion innerhalb des Install-Kommandos angepasst.
Bemerkung
Zur Formatierung von Desktop-Dateien gibt es einen separaten Artikel: Desktop-Dateien
Bestehendes Kommando anpassen
Die .desktop-Datei enthält Pfadangaben zur auszuführenden Datei sowie zum dazugehörigen Icon. Da das Zielverzeichnis der Installation nicht vorhersehbar ist, müssen diese Pfade während der Installation an die Gegebenheiten angepasst werden.
Um eigene Funktionen in bestehende Kommandos auszuführen, muss man eine eigene Instanz der entsprechenden Klasse (install, build, bdist etc.) generieren und die "run"-Funktion anpassen.
Setuptools wird dann mit der Option cmd_class auf diese eigene Klasse übergeben.
from setuptools import setup from setuptools.command.install import install class CustomInstall(install): def run(self): self.my_function(args, go, here) install.run(self) def my_function(self, *args): try: do_some_shit() except: pass setup( ... cmdclass={"install": CustomInstall} ... )
Eine Liste mit verfügbaren Kommandos erhält man durch
$ python setup.py --help-commands
Neues Kommando erstellen
Es ist einfach möglich, eigene Kommandos mit setuptools zu erzeugen. Möchte man beispielsweise die zuvor installierten Dateien, also das Python-Paket und die Desktop-Dateien, loswerden, muss dies manuell erfolgen. Dafür bietet es sich an, ein Uninstall-Kommando zu erstellen.
from setuptools import setup, Command class UnInstall(Command): description = "description shown by setup.py --help-commands" user_options = [("myoption", "m", "myoption description shown by setup.py cmd --help")] def initialize_options(self): # method must exist # define all options with default value self.myoption = None def finalize_options(self): # method must exist pass def run(self): # method must exist # code to be executed goes here print("This is a custom command.") setup( ... cmdclass={"uninstall": UnInstall} ... )
NoN: jetzt noch toller
Knights of Ni - sag niemals nie
Nach den kürzlichen Änderungen an der Oberfläche gibt es nun erfreuliche Fortschritte darunter zu vermelden.
Neuigkeiten
Man kann NoN jetzt richtig (mit Hilfe von setuptools) installieren und deinstallieren.
Vom Programm generierte Dateien werden nun wie üblich im eigenen Verzeichnis im Homeverzeichnis gespeichert.
Der Programmablauf wurde beschleunigt und die Dateizugriffe massiv reduziert, indem die Posts-/Pages-Informationen für den wiederholten Abruf geparst und in einer JSON-Datei abgelegt werden.
Installation via setuptools
Bei der Installation via setuptools werden sowohl das Programm inklusive der UI als auch ein Desktopeintrag installiert. Nach der Installation lässt sich das Programm in GNOME also bequem über [super] + [n] (... [o] ... [n]) + [enter] starten.
Um dies alles auch wieder loszuwerden, gibt es ein zusätzliches uninstall-Kommando. Beide Kommandos sind mit der Option --user möglich:
# (De-/)Installation im lokalen Nutzerverzeichnis $ python setup.py install --user $ python setup.py uninstall --user # systemweite (De-/)Installation $ sudo python setup.py install $ sudo python setup.py uninstall
Dateistruktur
Die Nutzerdaten liegen jetzt in ~/.non. Dort befinden sich
die Konfigurationsdatei
config.yaml, in der der Pfad zur aktuellen/letzten Nikola-Seite und die Bookmarks gespeichert sind,die Logdatei
non.logsowiedie geparsten Daten der aufgerufenen Nikola-Seiten jeweils als JSON-Datei.
Speicherung von (Meta-)Daten
Für die Anzeige im TreeStore wurden die Daten bisher sowieso intern als Dictionary gespeichert. Das Ineffiziente daran war allerdings, dass die Daten bei jedem Refresh immer neu abgerufen wurden. Dies ist nicht notwendig und mit zunehmender Größe der Seite auch sehr zäh.
Die Lösung bestand also darin, die Daten des Dictionary zum einen für den späteren Gebrauch in einer Datei zu speichern und zum anderen es nur durch eine Update-Funktion auf aktualisierte Inhalte zu überprüfen.
Auf diese Weise werden beim ersten Aufruf einer Nikola-Konfiguration alle Posts/Pages, Tags und Kategorien oder bei erneutem Aufruf die Daten aus der entsprechenden JSON-Datei eingelesen. Die Aktualisierung erfolgt über den Abgleich der letzten Dateimodifikation. Die JSON-Datei wird beim Wechsel in eine andere Nikola-Seite (z.B. über ein Bookmark) oder bei Programmende gespeichert.
Verloren im Kaninchenbau von Google Takeout
Inhalt
Mach Backups deiner Daten. Habensegesagt. Aller Daten. Habensegesagt. Und dann kam Google Takeout

G+-Post-Ansicht von Takeout
Die 4, die 20 und Google+, alles zum Mitnehmen
Takeout nennt sich Googles Archivsystem für allerlei Produkte aus dem Hause Alpha. Das Primärziel bestand darin, ein Archiv meiner Google+-Aktivitäten herunterzuladen.
Dies gestaltete sich zunächst recht einfach: das Archiv (bzw. (je nach Größe) die Archive) wird erstellt. Bei Fertigstellung erhält man eine Nachricht mit Downloadlink. Das Archiv verfällt nach einer Woche, aber man kann jederzeit neue erstellen.
Lektion 1
Wähle als Dateiformat zip, tgz könnte Encoding-Probleme mit Umlauten haben (Dies ist keine Übung!).
Ich erinnerte mich dunkel daran, dass ein Import-Plugin für Nikola existierte und malte mir aus, das Archiv einfach dort abzuwerfen und eine halbwegs nutzbare lokale Seite gebaut zu bekommen. Der geneigte Leser wird bereits an dieser Stelle mutmaßen, dass dieser Ansatz nicht funktionierte.
Geschenke auspacken
Nach ersten Untersuchungen zeigen sich folgende Fakten:
Alle G+-Beiträge befinden sich in
Stream in Google+/Beiträgeals HTML-Dateien. Diese sehen zunächst brauchbar aus.Enthaltene Bildverweise geben nur den Dateinamen an, der fehlende Dateipfad lädt demzufolgge nur Bilder im selben Verzeichnis, aber
Bilder befinden sich in diversen Unterverzeichnissen, sowohl in
Beiträgeals auch inFotosund deren Unterverzeichnissen. Die Mehrheit befindet sich inFotos von Beiträgen, dort jeweils in Datumsunterverzeichnisse einsortiert.Ein Datumsformat ist so gut wie jedes andere und so findet man dort in friedlicher Koexistenz Dinge wie:
Fotos von Beiträgen/ ├── 02.06.14 ├── 02.06.16 ├── 22. Juli 2013 ├── 23.01.17 ├── 2011-08-14 └── 2012-03-13
Fotos haben eine dazugehörige JSON-Datei, HTML-Dateien nicht.
Die Inspektion der HTML-Dateien ergibt eine übersichtliche Struktur mit Klassenangabe.
Lektion 2
Beiträge lassen sich nur einzeln aufrufen, es gibt jede Menge Deadlinks bei Bilderposts, aber immerhin sieht man den Verteilungstatus (öffentlich, Sammlung, Community), +1, Reshares und Kommentare.
Auftritt: Nikola
Mit leicht getrübten Erwartungen installiere ich das Import-Plugin für Nikola und lege los. Es passt gar nichts. Angeblich stehen die Beiträge auch als JSON zur Verfügung. Das war bestimmt auch einst so, jetzt nicht mehr.
Ich hangele mich an den Dateien entlang, importiere zunächst die HTML-Dateien. Das Import-Plugin erstellt grundsätzlich eine neue Nikola-Seite, so dass man hier nach Gusto wüten kann. Dann kümmere ich mich um die Deadlinks. Dann die Titel - ich bin wie im Rausch: mit jedem Build wird es besser.
Das Ergebnis ist eine statische Webseite meines Google+-Streams inklusive Plussen und Kommentaren. Man kommt von den Beiträgen immer zum Originalbeitrag.
Eyecandy
Grundsätzlich funktioniert der Import themenunabhängig. hyde liefert ein schönes Ergebnis, etwas nachgeholfen wird mit der custom.css.
Wünsch dir was
eine lokale Suchfunktion wäre schön
gefilterte Anzeige je nach Verteilungsstatus
Achtung!
Plant man ein öffentlich einsehbares Backup des Streams, ist zu beachten, dass der Import auch private Beiträge enthält.
Fazit
Als langjähriger Google+-Nutzer ist man auf Inkonsistenzen und Verschlimmbesserungen konditioniert, da kommt Takeout als Sparringspartner nur gelegen. Es ist nur eine Frage der Zeit, bis auch diese Plugin-Version den Weg jedes Google-Messengers gehen wird.

Resultat der Nikola-generierten Seite mit hyde-Thema
Update
Inzwischen wurde die Einstellung von Google+ angekündigt und die Frage nach Backups und Aufbereitung der Daten relevant.
Das Plugin kann man nun bei GitHub herunterladen: encarsia/gplus_nikola_import.
Den dazugehörigen Artikel gibt es hier: Nikola-Import-Plugin für Google+.
Kommentieren auf