Qual der Wahl
Spinbutton und Combobox
Die Widgets erleichtern die Eingabe bestimmer Werte, indem eine Listenauswahl oder ein Wertebereich und gegebenenfalls Standardwerte dazu vorgegeben werden. Die Eingabe ist normalerweise rein intuitiv über Mausklicks machbar, Tastatureingaben sind optional.
Glade

Spinbutton
Spinbuttons verfügen über zahlreiche, per Glade festlegbare Eigenschaften wie Mindest-/Höchst-/Standardwert. Zum Spinbutton gehört zwingend das Widget adjustment, das unter "Allgemein > Attribute des Einstellknopfs > Stellgröße" ausgewählt oder angelegt werden kann.
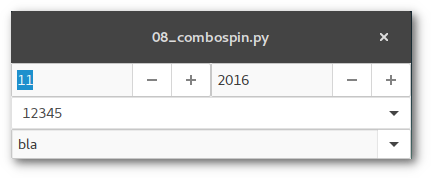
Im Beispiel repräsentieren die beiden Spinbuttons Monat und Jahr, wobei der Spinbutton für den Monat zyklisch angelegt wird, das heißt, nach dem Erreichen des Maximalwertes springt er auf den Mindestwert um. Dieses Verhalten löst das Signal wrapped aus und wird angelegt, um die Jahreszahl im zweiten Spinbutton passend umzuschalten.
Combobox
Es gibt in GTK+ zwei verschiedene Combobox-Widgets:
- Gtk.ComboboxText
-
Die Auswahlliste des Dropdown-Menüs sind Strings und werden direkt im Widget erstellt.
- Gtk.Combobox
-
Die Daten für die Auswahlliste stammen aus einem Listen- oder Baumspeicher (ListStore oder TreeStore). In diesen können Datensätze mit verschiedenen Informationen gespeichert werden (siehe auch Artikel "Überlistet").
Beide Widgets können zusätzlich ein optionales Eingabefeld besitzen. In diesem Fall muss "Allgemein > Hat Eintrag" aktiviert sein. Dies legt das interne Widget Gtk.Entry an. Wichtig ist, dass dieses unter "Gemeinsam > Widget Flags" fokussierbar gemacht wird.
Im Beispiel gibt es zwei ComboboxText-Widgets. Das erste besitzt kein Eingabefeld, es ist also ausschließlich eine Auswahl unter den gegebenen Listenpunkten möglich, die Auswahlliste ist direkt in Glade eingegeben. Die zweite Combobox besitzt ein Eingabefeld, zu demonstrativen Zwecken werden die Listenpunkte direkt im Programm erstellt. Bei beiden wird das Signal changed abgefangen.
Python
Spinbutton
Der Wert eines Spinbutton lässt sich einfach per get_value bzw. set_value ermitteln bzw. festlegen. So werden im Beispiel zu Beginn die aktuellen Monats- und Jahreszahlen eingetragen und in der Funktion on_spin_m_wrapped beim Umschalten von 12 auf 1 die Jahreszahl um 1 erhöht und umgekehrt.
Combobox
Listeneinträge einer Combobox können einfach mit der Funktion append angefügt werden, wie in diesem Beispiel etwa
[self.builder.get_object("comboboxtext2").append(None, entry) for entry in ("bla", "blubb", "ja", "nein")]
Der aktuell angewählte Eintrag wird mit der Funktion widget.set_active_text() ermittelt, diese gibt auch den Text des optionalen Texteintragfeldes aus.
Alles so schön bunt hier
Schöner klicken mit Cascading Style Sheets
CSS
GTK+-Objekte lassen sich mit Hilfe von CSS im Layout verändern. Meiner unmaßgeblichen Ansicht nach sollte man es damit allerdings nicht übertreiben und das grundlegende Erscheinungsbild dem eingestellten Theme überlassen. Links:
GTK, Python and CSS are an awesome combo - Grundlagen mit Beispiel
Overview of CSS in GTK+ - ausführliche Übersicht mit vielen Beispielen
A GTK+ update - Neuerungen seit GTK+ 3.20
Glade

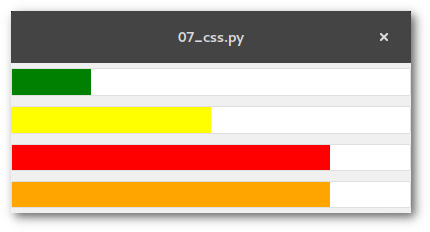
Mit Glade werden nur die Fenster/Widgets angelegt, in diesem Beispiel vier Levelbars mit Werten Die CSS-Layout-Anweisungen erfolgen dann im Code.
Python
CSS
Layout-Anweisungen erfolgen nach dem Muster
widget [element] { font... color... background... ... }
innerhalb einer String-Variblen, die von der Klasse Gtk.CssProvider() geladen werden.
Levelbar
Levelbars können, wie bereits im Artikel "Bars" angedeutet, in definierten Wertebereichen unterschiedliche Farben annehmen (um zum Beispiel einen kritischen Ladezustand zu visualisieren). Die vordefinierten Offset-Marker dafür sind:
low(<=.25)
high(<=.75)
full(bis 1)
Die Werte können mit den Funktionen get_offset_value abgefragt bzw. mit add_offset_value angelegt oder verändert werden.
Im Beispiel wird der unteren Levelbar ein zusätzlicher Offsetmarker zwischen high und full angelegt, deshalb wird beim Wert von 0.8 dort im Gegensatz zur dritten Levelbar nicht der Marker für full ereicht.
self.bar.add_offset_value("alert", .9)
Bars
Progressbars und Levelbars
Glade

Progressbar
Fortschrittsbalken zeigen für gewöhnlich den Status eines länger dauernden Prozesses an. Es gibt dabei zwei Modi:
verhältnismäßige Anzeige, der Fortschritt wird mit einem Wert zwischen 0 und 1 ausgedrückt
Aktivitätsmodus, ein beweglicher Block läuft nach zugewiesener Schrittweite hin und her
Zusätzlich besitzt das Widget eine optionale Textanzeige. Wird der Inhalt nicht spezifiziert, wird der Fortschritt in Prozent angezeigt.
Levelbar
Levelbars werden normalerweise als Füllstandsanzeiger genutzt. Der Füllstand wird dabei wie beim Fortschrittsbalken angezeigt, weitere Widget-Eigenschaften sind:
-
Zwei Anzeigenmodi:
continuous: ein einzelner Block repräsentiert den gegebenen Wert
discrete: Levelbar wird in eine festgelegte Anzahl von Blöcken geteilt, ein Block steht für einen Wertebereich
Festlegen von Minimal-/Maximalwert möglich, Standardwert ist 0 bzw. 1; beim Anzeigenmodus discrete entspricht der Maximalwert der Anzahl der Blöcke
Farbliche Änderungen des Balkens bei Überschreiten bestimmter Werte (siehe CSS-Artikel)
Python
Progressbar
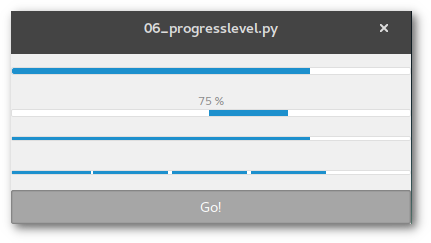
Im Beispiel repräsentiert der erste Balken den Wert, der zweite befindet sich im Aktivitätsmodus. Möchte man bei letzterem trotzdem eine Prozentangabe im Textfeld darstellen, muss man diesen manuell einsetzen:
widget.pulse() widget.set_text("{} %".format(perc_value))
Levelbar
Was set_fraction für Progressbar, ist set_value für Levelbar. Im continuous-Modus ist dies selbsterklärend, im discrete-Modus muss man bedenken, wie viele Blöcke definiert wurden:
widget.set_value(fraction * blocks)
Auf die Funktion add_offset_value und Farbänderung des Balkens beim Überschreiten definierter Werte wird im CSS-Artikel eingegangen.
Drei-Gänge-Menü
Menüs, Toolbars und Statusbars
Glade

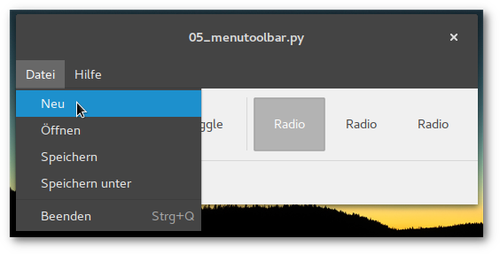
Toolbar
Toolbars können verschiedene Widgets wie Buttons, Togglebuttons, Radiobuttons oder (Unter-)Menüs enthalten. Die Erstellung und Bearbeitung erfolgt analog zum Menü über "Edit...".
Statusbar
In der Statusbar können kurze Meldungen/Nachrichten eingeblendet werden. Die Meldungen werden analog zu einer Liste behandelt, das Widget bietet die Funktionen push und pop.
Python
Um Nachrichten an die Statusbar zu senden, bedient man sich einfach der Funktion
widget.push(content_id, message)
Wenn man Meldungen ausschließlich "obendrauf" einblendet, kann man als content_id eine beliebige Zahl angeben, zum Beispiel 0.
Clickbaiting
Switch, Checkbox, Radiobutton - mehr Elemente zum Anklicken
In diesem Artikel wird exemplarisch die Verwendung von Switches, Checkboxen und Radiobuttons vorgestellt. Folgend werden weitere Steuerungs- und Anzeigenelemente verwendet, es wird aber kein Anspruch auf Vollständigkeit erhoben, da die Verwendungsprozedur praktisch nach folgendem Schema funktioniert:
Container (Box, Leiste etc.) für Element anlegen
Element hinzufügen
Element mit einer Bezeichnung versehen (bei Elementen ohne Interaktion wie Boxen oder Trennlinien kann darauf verzichtet werden)
gewünschtem Signal eine Funktion zuweisen
(optional) Signal-/Funktionsaufruf in der Vorschaufunktion testen
Funktion im Programmcode schreiben
Alle verfügbaren GTK+-Klassen und ihre Funktionen findet man unter Python GI API Reference >> Gtk 3.0 >> Classes.

Glade
Switch oder Schalter
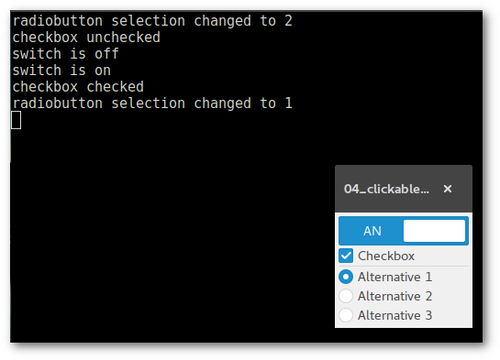
Ein Switch ist ein einfacher Ein-/Aus-Schalter mit, Überraschung!, zwei Zuständen. Der Zustand lässt sich über das Signal state_set abrufen.
Checkbox
Checkboxen sind Togglebuttons in anderem Outfit, hier wird demnach das Signal toggled belegt.
Radiobutton
Radiobuttons dienen der Auswahl _eines_ Listenpunktes aus einer gegebenen Liste. Das Element selbst funktioniert ebenfalls wie ein Togglebutton (das Signal toggled zuweisen).
Zusätzlich werden die zusammengehörigen Listenpunkte einer Gruppe zugeordet. Dies bewerkstelligt man einfach, indem man alle Radiobuttons unter "Allgemein > Knopfattribute > Gruppe" an einem "führenden Radiobutton" ausrichtet.
Python
Da Checkbox und Radiobutton Togglebuttons sind, wird hier der Status über die Funktion widget.get_active() abgerufen.
Beim Switch wird dem Signal state_set ein Parameter übergeben, der True/False ausgibt:
def on_switch_state_set(self, widget, state): if state is True: print("switch is on") else: print("switch is off")
Durchzug
Fenster und Dialoge öffnen und schließen
Glade
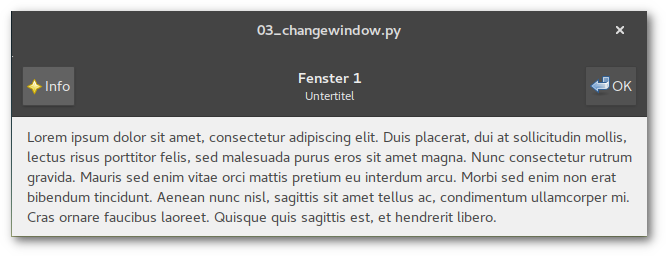
Mit Glade lassen sich verschiedene Fensterarten und Dialoge erstellen. Im Beispiel hat das Hauptfenster zwei Buttons, ein Button öffnet ein Info-Fenster, der andere schließt das Hauptfenster und öffnet ein anderes Fenster, das jeweils das gleiche tut.

Es werden insgesamt 7 Signale angelegt:
- Fenster, jeweils
Info-Button (Headerbar links): clicked
Wechsel-/"Ok"-Button (Headerbar rechts): clicked
Schließen/Beenden: destroy
- Info-Dialog
Schließen-Button: destroy
03_changewindow.glade (Source)
<?xml version="1.0" encoding="UTF-8"?> <!-- Generated with glade 3.22.1 --> <interface> <requires lib="gtk+" version="3.20"/> <object class="GtkWindow" id="win1"> <property name="can_focus">False</property> <property name="resizable">False</property> <signal name="destroy" handler="on_window_destroy" swapped="no"/> <child type="titlebar"> <object class="GtkHeaderBar"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="title">Fenster 1</property> <property name="subtitle">Untertitel</property> <property name="show_close_button">True</property> <child> <object class="GtkButton" id="info_button1"> <property name="label">gtk-about</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_info_button_clicked" swapped="no"/> </object> <packing> <property name="position">1</property> </packing> </child> <child> <object class="GtkButton" id="button1"> <property name="label">gtk-ok</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_button1_clicked" swapped="no"/> </object> <packing> <property name="pack_type">end</property> <property name="position">1</property> </packing> </child> </object> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_bottom">9</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkLabel" id="label1"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">Lorem ipsum dolor sit amet, consectetur adipiscing elit. Duis placerat, dui at sollicitudin mollis, lectus risus porttitor felis, sed malesuada purus eros sit amet magna. Nunc consectetur rutrum gravida. Mauris sed enim vitae orci mattis pretium eu interdum arcu. Morbi sed enim non erat bibendum tincidunt. Aenean nunc nisl, sagittis sit amet tellus ac, condimentum ullamcorper mi. Cras ornare faucibus laoreet. Quisque quis sagittis est, et hendrerit libero.</property> <property name="wrap">True</property> <property name="max_width_chars">80</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> </object> </child> </object> <object class="GtkAboutDialog" id="about_dialog"> <property name="can_focus">False</property> <property name="title" translatable="yes">Info</property> <property name="resizable">False</property> <property name="modal">True</property> <property name="window_position">center-on-parent</property> <property name="destroy_with_parent">True</property> <property name="type_hint">dialog</property> <property name="deletable">False</property> <property name="transient_for">win1</property> <property name="program_name">Info Dialog</property> <property name="version">0.1</property> <property name="comments" translatable="yes">Platz für mehr Blabla</property> <property name="website">www.example.com</property> <property name="logo_icon_name">image-missing</property> <child> <placeholder/> </child> <child internal-child="vbox"> <object class="GtkBox"> <property name="can_focus">False</property> <property name="orientation">vertical</property> <property name="spacing">2</property> <child internal-child="action_area"> <object class="GtkButtonBox"> <property name="can_focus">False</property> <property name="layout_style">end</property> <child> <object class="GtkButton" id="close_button"> <property name="label">gtk-close</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <signal name="clicked" handler="on_close_button_clicked" swapped="no"/> </object> <packing> <property name="expand">True</property> <property name="fill">True</property> <property name="position">0</property> </packing> </child> </object> <packing> <property name="expand">False</property> <property name="fill">False</property> <property name="position">0</property> </packing> </child> </object> </child> </object> <object class="GtkWindow" id="win2"> <property name="can_focus">False</property> <property name="resizable">False</property> <signal name="destroy" handler="on_window_destroy" swapped="no"/> <child type="titlebar"> <object class="GtkHeaderBar"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="title">Fenster 2 </property> <property name="subtitle">Anderer Untertitel</property> <property name="show_close_button">True</property> <child> <object class="GtkButton" id="info_button2"> <property name="label">gtk-about</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_info_button_clicked" swapped="no"/> </object> <packing> <property name="position">1</property> </packing> </child> <child> <object class="GtkButton" id="button2"> <property name="label">gtk-ok</property> <property name="visible">True</property> <property name="can_focus">True</property> <property name="receives_default">True</property> <property name="use_stock">True</property> <property name="always_show_image">True</property> <signal name="clicked" handler="on_button2_clicked" swapped="no"/> </object> <packing> <property name="pack_type">end</property> <property name="position">1</property> </packing> </child> </object> </child> <child> <object class="GtkBox"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="margin_bottom">9</property> <property name="orientation">vertical</property> <property name="spacing">10</property> <child> <object class="GtkLabel" id="label2"> <property name="visible">True</property> <property name="can_focus">False</property> <property name="label" translatable="yes">In sagittis purus nec eleifend dignissim. Curabitur venenatis eleifend leo ac tincidunt. Etiam ut consequat neque. Aenean in libero placerat, iaculis est quis, blandit nulla. Nulla euismod cursus nisl efficitur imperdiet. Sed vel augue vitae dui congue eleifend id eu libero. Cras laoreet velit nibh, et pharetra ante pharetra id. Nullam mollis arcu a nibh pulvinar, sed volutpat quam facilisis. Vivamus quis leo quis orci aliquam fermentum. Donec varius accumsan nisi eu ullamcorper. Integer condimentum, eros sit amet convallis vehicula, elit leo mattis risus, quis suscipit turpis nibh sed nulla. Sed id justo ut magna commodo eleifend. Praesent nunc arcu, elementum eu dolor nec, rutrum molestie mauris.</property> <property name="wrap">True</property> <property name="max_width_chars">80</property> </object> <packing> <property name="expand">False</property> <property name="fill">True</property> <property name="position">1</property> </packing> </child> </object> </child> </object> </interface>
Python
Die entscheidenden Funktionen in der Handhabung von Fenstern sind
# Fenster anzeigen Gtk.Builder.get_object("name").show_all() # Fenster ausblenden, kann mit show_all() reaktiviert werden Gtk.Builder.get_object("name").hide_on_delete() # Fenster schließen, Gtk wird dabei beendet Gtk.main_quit()
Die Buttons zum Öffnen des Info-Dialogs und zum Beenden des Programms führen die jeweils identische Funktion aus; es werden demzufolge nur 5 Funktionen in der Handler-Klasse benötigt.
Das vollständige Beispiel ist dann:
#!/usr/bin/python # -*- coding: utf-8 -*- import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk class Handler: def on_window_destroy(self, *args): Gtk.main_quit() def on_button1_clicked(self, widget): x.window.hide_on_delete() x.set_window("win2") def on_button2_clicked(self, widget): x.window.hide_on_delete() x.set_window("win1") def on_info_button_clicked(self, widget): x.about.show_all() def on_close_button_clicked(self, widget): x.about.hide_on_delete() class Example: def __init__(self): self.builder = Gtk.Builder() self.builder.add_from_file("03_changewindow.glade") self.builder.connect_signals(Handler()) self.about = self.builder.get_object("about_dialog") self.set_window("win1") def set_window(self, win): self.window = self.builder.get_object(win) self.window.show_all() def main(self): Gtk.main() x = Example() x.main()
Siehe auch Fortsetzung-Artikel zu Dialogen.
Push the button
Buttons und Labels
Glade
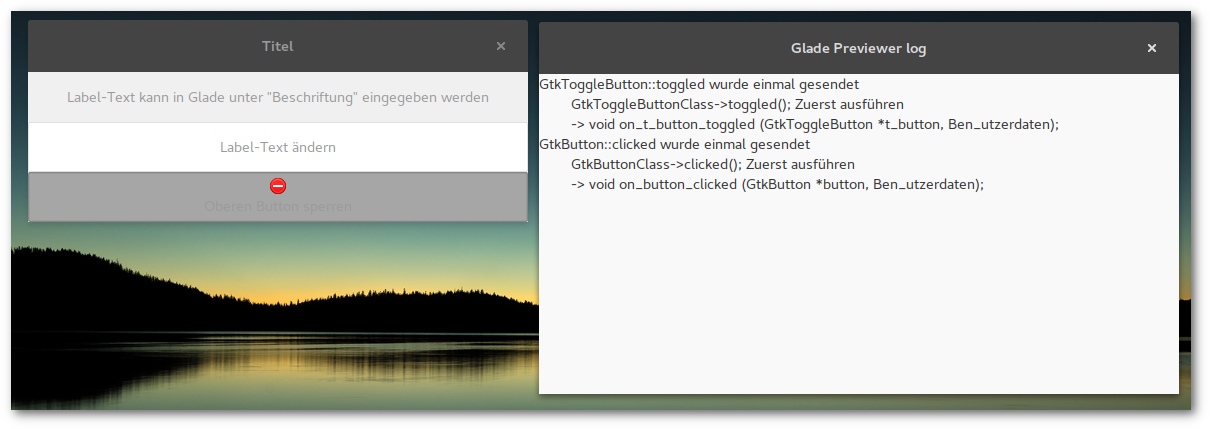
Ausgehend vom letzten Beispiel werden nun ein paar Elemente hinzugefügt - ein Label, ein Button und ein Togglebutton. Jedes Anzeigen- oder Steuerungselement benötigt je ein Container. In diesem Beispiel werden vertikale Boxen angelegt, diese lassen sich jederzeit erweitern, es ist auch möglich, Container beliebig ineinander zu verschachteln.
Den Elementen Button und Togglebutton wird auf clicked bzw. toggled ein Signal zugewiesen. Label dient nur der Anzeige von Text, hier wird kein Signal benötigt.
In der Vorschauansicht kann man testen, ob die korrekte Reaktion ausgelöst wird.

Python
Ein Klick auf den Button soll in der Labelanzeige einen anderen Text anzeigen, hier wird zufällig ein Element aus einer Liste ausgewählt.
Alle Gtk.Builder-Objekte können über die Funktion get_object angesprochen werden:
Gtk.Builder.get_object("name").funktion(options) # Beispiel GtkLabel Gtk.Builder.get_object("label_name").set_text("neuer Text")
Der Togglebutton soll die Labelanzeige leeren und den Button inaktivieren und bei erneutem Klick wieder freigeben.
Der Zustand des Togglebuttons kann mit der Funktion get_active() abgerufen werden (gibt True/False zurück).
Abhängig vom verwendeten Widget erfordert die Signal-Funktion mindestens einen Parameter.
def on_t_button_toggled(self, widget): if widget.get_active(): # do something else: # do something different
Fenster mit Aussicht
Minimalbeispiel
Glade
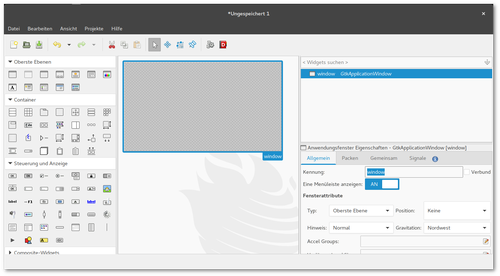
Nach dem Start präsentiert sich Glade dreigeteilt, links ist die Fenster-/Widget-Auswahl, in der Mitte die Projektansicht und rechts eine Baumansicht des Projekts, im unteren Bereich können Eigenschaften und Signale editiert werden.
Nun erstellt man ein Fenster und gibt ihm eine Kennung. Mit dieser Kennung wird das Objekt im Programmcode angesprochen.

Bemerkung
Die Glade-Oberfläche wurde mit der Version 3.22 modernisiert. Details dazu gibt es im Artikel Überarbeitete Oberfläche in Glade 3.22.
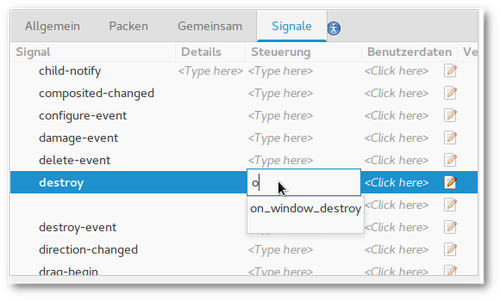
Um die Ausführung von Funktionen durch ein Widget zu initiieren, müssen sie mit Signalen gekoppelt werden. Signale können je nach Objektart verschieden ausgelöst werden, durch Anklicken, Markieren, Editieren, Schalten etc.
Um in diesem Beispiel das Programmfenster mit dem Schließen-Button zu schließen, wird das Signal destroy benötigt. Beim Funktionsnamen hilft die Vorschlagsfunktion nach dem Schema on_kennung_signal.
Ich empfehle, diesen Vorschlägen im Allgemeinen zu folgen, sie erleichtern die Tipparbeit und hält die Codestruktur konsistent.

Glade selbst erzeugt keinen Programmcode, sondern eine XML-Datei des Typs GtkBuilder.
Python
First things first. Die GtkBuilder-Funktionen stehen im Gtk-Modul aus den Python GObject Introspection-Bindings zur Verfügung:
import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk
Nach dem Aufruf von Gtk.Builder() wird die Glade-Datei geladen.
builder.add_from_file(gladefile)
Um die Übersicht zu bewahren, können dies auch mehrere Dateien sein, es sollte allerdings auf eine eindeutige Kennung geachtet werden. Bei doppelten gleichen Kennungen kann nur die zuletzt geladene mit get_object(kennung) angesprochen werden.
Anschließend werden die Signale verbunden. Meine Empfehlung ist hier, die dazugehörigen Funktionen der Übersicht wegen in eine eigene Klasse auszulagern.
self.builder.connect_signals(Handler())
Dieses Beispiel-Skript öffnet ein leeres Fenster, das per Schließen-Button beendet werden kann.
Ohne Glade
Das oben konstruierte Beispiel entspricht dem Basisbeispiel im Python GTK+ 3 Tutorial:
import gi gi.require_version("Gtk", "3.0") from gi.repository import Gtk win = Gtk.Window() win.connect("delete-event", Gtk.main_quit) win.show_all() Gtk.main()
Man sollte sich von der Kürze dieses Beispiels nicht täuschen lassen. Die eigentlichen Elemente, Boxen, Widgets, Buttons, Leisten etc. fehlen hier komplett.
Tutorial-Reihe zu Glade
Motivation
Bei der Erstellung der grafischen Oberfläche sowohl für gpt als auch NoN habe ich auf Glade zurückgegriffen, einem grafischen Werkzeug, mit dem man relativ einfach GTK+-Oberflächen erstellen kann.
Mit Glade erstellte Projektdateien sind GtkBuilder-XML-Dateien, die Verbindung zum eigentlichen Programm erfolgt über Signale, dabei werden zahlreiche Programmiersprachen unterstützt. Hier werde ich Python verwenden.
Da es in den letzten Jahren Versionssprünge sowohl bei Python als auch GTK+ gegeben hat (jeweils von 2.x auf 3.x), gibt es viele Dokumentationen und Tutorials, die nicht 1:1 anwendbar sind, d.h. die Funktionen sind meist gleich, nur die Syntax unterscheidet sich minimal (siehe Links).
An dieser Stelle versuche ich aktuell zu bleiben, derzeit mit Python 3.7.1 und Glade 3.22.1.
Themen
Dateien
Verzeichnis der Beispieldateien: encarsia.github.io/listings
Nicht exklusiv
GTK+-Elemente können natürlich auch ohne Glade direkt im Quellcode des Programms erstellt werden. Es ist möglich, beide Optionen parallel zu verwenden oder auch im Entwicklungs-Verlauf das eine gegen das andere zu ersetzen.
Da Glade in verschiedenen Programmiersprachen eingesetzt werden kann, ist es ebenso denkbar, Programme in verschiedenen Sprachen mit derselben Oberfläche zu erstellen (migrieren).
Links
The Python GTK+ 3 Tutorial - Grundlagen der Programmierung von GTK+-GUI mit Python
PyGObject Tutorial - PyGObject-Dokumentation
Creating a GUI using PyGTK and Glade - Grundlagentutorial für PyGTK (Python 2.x)
Programmieren mit Python und Glade - umfangreiches Tutorial auf Deutsch
Python GObject Introspection API Reference - vollständige Dokumentation des GI-Moduls (bookmark this!)
Es begann ganz harmlos
Intro
GoPros sind aufmerksamkeitsheischende Zeitfresser.
Man versucht sie an schöne Orte zu führen, man produziert dabei Unmengen an Daten, die man dann in mehr oder weniger aufopferungsvoller Arbeit im Videoeditor möglichst ansehnlich zurecht schneidet.
Wenn man ganz schlau sein möchte, schreibt man ein paar Skripte, die einem etwas Arbeit abnehmen.
Und dann schreibt man eine kleine textbasierte UI, um das etwas abzurunden.
Und dann erwischt man sich dabei, eine graphische Oberfläche zusammen zu zimmern.
Und dann schreibt man das in ein Blog...